Eine langsame WordPress Website kann zahlreiche Ursachen haben.
Überladene Plugins, fehlendes Caching oder ein leistungsschwaches Hosting sind einige dieser Möglichkeiten
In diesem Beitrag gehen wir die größten Hebel zur WordPress Ladezeiten Optimierung durch.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Ablauf der Ladezeitenreduzierung
Es führen bekanntlich viele Wege nach Rom.
Teilweise ist das auch bei der Ladezeitenoptimierung im Web der Fall, sodass eine Optimierungsmaßnahme bei Projekt 1 Top-Ergebnisse produziert und bei Projekt 2 kaum spürbare Verbesserung bringt.
Deshalb empfehle ich folgenden Workflow zur Speed-Optimierung:
- Ladezeit messen
- Eine Optimierungsmaßnahme durchführen
- Ladezeit erneut messen
Nur wenn die Maßnahme wirklich einen positiven Einfluss auf die gemessene Ladezeit oder den gefühlten Seitenaufbau hatte, dann bleibt sie drin.
Wenn eine Maßnahme die Seite nicht schneller macht, dann fliegt sie wieder raus.
Tools zum Ladezeiten messen
Zum Messen der Ladezeit gibt es zahlreiche kostenfreie und kostenpflichtige Tools.
Ich nutze hauptsächlich folgende Gratis-Tools:
- webpagetest.org
- PageSpeed Insights (von Google)
Auf webpagetest.org messe ich die Kernmetriken der Website, spricht Ladezeit, Seitengröße, Requests etc.
Das PageSpeed Insights Tool nutze ich zwischendurch, um mir weitere Anregungen für Verbesserungen zu holen.
Wichtig zu erwähnen ist, dass PageSpeed Insights das Thema ziemlich technisch betrachtet und nicht alle vorgeschlagenen Maßnahmen (mit durchschnittlichen finanziellen und zeitlichen Mitteln) überhaupt umsetzbar sind.
Es geht hierbei wirklich nur um Tipps, niemand muss sich von den durchaus sportlichen Einstufungen verrückt machen lassen.
WordPress beschleunigen: Maßnahmen zur Ladezeitenoptimierung
1. Nutze ein leistungsstarkes WordPress Hosting
Ein leistungsstarkes Hosting ist die Grundlage einer schnellen Website.
Deshalb schauen wir uns jetzt einmal an, worauf es beim Website-Hosting ankommt.
- HTTPS-Unterstützung (viele Anbieter bieten das kostenfreie SSL-Zertifikat von Let’s Encrypt an)
- HTTP/2, am besten mit Server Push
- PHP-Version 7.3 oder höher
- MySQL-Version 5.6 oder höher ODER MariaDB-Version 10.1 oder höher.
- Gzip oder brotli Komprimierung
- Hohe Uptime (jeder Systemausfall verärgert deine Besucher)
- 24/7 Support
- Zugriff auf FTP und Datenbanken
Häufige Fragen
Brauche ich ein SSL-Zertifikat?
Über SSL will ich an dieser Stelle keine langen Worte verlieren.
Unabhängig von rechtlichen Verpflichtungen, die mit der DSGVO 2018 auf Websitebetreiber zurollten, ist das SSL Zertifikat ein Vertrauenszeichen, das Websitesbesucher schätzen.
Von daher empfehle ich es auf jeder Website einzusetzen.

Was bringt HTTP/2 und nutzt meine Seite es bereits?
- HTTP/2 betrifft die Art und Weise, wie der Webserver mit dem Client (Browser) kommuniziert und ist technisch gesehen der aktuelle Standard.
- Nicht jeder Hosting-Anbieter nutzt HTTP/2 per default.
- Besonders jahrelange Stammkunden werden selten automatisch auf die neueste Technik umgestellt (das gilt auch für PHP-Versionen etc.).
Die Wirkung der „Aktivierung“ von HTTP/2 ist bei kleineren Websites erfahrungsgemäß nur moderat bis kaum spürbar. Da die Einrichtung einfach ist, nehme ich die wenigen Prozente trotzdem gerne mit.
Wenn du nicht weißt, ob deine Seite bereits HTTP/2 verwendet
Prüfe mit dem HTTP/2 Test auf keyCDN, ob deine Seite den neuen Standard bereits nutzt.
Falls ja, dann kannst du direkt zum nächsten Punkt springen.
Wenn du HTTP/2 auf deiner Website nutzen willst:
- Lies im FAQ deines Anbieters nach, ob es bereits eine Einstellung im Hosting-Backend für den Umstieg auf HTTP/2 gibt. Wenn dem so ist, dann aktiviere die Einstellung.
- Alternativ schreibst du dem Anbieter eine Mail und fragst an, ob ein Umstieg auf HTTP/2 möglich ist und wie das Ganze ablaufen würde. Der Rest ergibt sich bei einem kompetenten Support von selbst.
Die Umstellung auf HTTP/2 wird in der Regel nachts durchgeführt, sodass du lediglich am nächsten Morgen kontrollieren solltest, ob alles wie geplant funktioniert.
Wie nutze ich Server Push in WordPress?
Um mehr aus HTTP/2 herauszuholen ist das Thema „Server Push“ für viele Websites mit Sicherheit interessant.
Denn anstatt den Browser den <head> Schritt für Schritt nach verlinkten CSS und JS-Dateien suchen zu lassen, werden die Dateien dank Server Push beim Seitenaufruf direkt an den Client gesendet.
Doch besonders bei WordPress Websites mit Minify-Plugins, die die file URL nach jedem Update ändern, ist diese Optimierungsmaßnahme eher schwierig umzusetzen.
Mein Ansatz
- Dateien feststellen, die am wichtigsten für den Seitenaufbau sind (z.B. Logo, CSS der Menüleiste und Cookie Banner JS + CSS)
- Festgelegte Dateien vom Caching-Plugin ausschließen
- Falls die CSS und JS Dateien nicht minifiziert sind, dann Dateien minifizieren und im Child-Theme ablegen
- Links zu den festgelegten Fotos und Dateien merken und mit dieser Anleitung zum Server Push freigeben
Nginx vs. Apache – was ist besser?
Nginx wurde über die letzten Jahre immer beliebter, wie Kinsta in einem Blogbeitrag aufzeigt.
Wahrscheinlich auch, weil Nginx immer häufiger bei spezialisierten Anbietern für Performance-optimiertes WordPress Hosting zum Einsatz kommt.
Apache wiederum wird häufig bei günstigen Hosting-Tarifen verwendet.
Alleine durch den Preisunterschied lässt sich an dieser Stelle jedoch nicht sagen, dass Nginx besser sein muss als Apache.
Dann selbst die Tatsache, dass Nginx ein Leichtgewicht ist und prinzipiell schneller funktionieren kann bringt einer Website nichts, wenn sie die Grenzen von Apache nicht erreicht.
Besonders bei kleinen Hobbyseiten ist ein High Performance Hosting nicht immer nötig, wohingegen es bei kommerziellen Projekten in der Regel durchaus sinnvoll sein kann und sich langfristig mit Sicherheit auszahlen wird.
Geld sparen oder mehr Umsatz machen?
Vergiss nicht deinen potentiellen Zugewinn an Besuchern, Google Rankings und Umsätzen mit in die Bewertung eines Hosting-Tarifs mit einzubeziehen.
Viele Seitenbetreiber, darunter auch Selbständige und Unternehmen, die einen wichtigen Anteil ihrer Einkünfte der eigenen Online Präsenz zu verdanken haben, sparen besonders gerne am Hosting.
Im schlimmsten Fall bedeutet ein schlechtes Hosting, dass
- die Seite häufig langsam lädt oder gar ausfällt
- Nutzer verärgert werden und zur Konkurrenzseite wechseln
- deine Umsätze stagnieren oder gar sinken
Tipp
Hinterfrage an dieser Stelle kritisch, ob es sich wirklich lohnt 10 Euro monatlich beim Hosting zu sparen oder ob die Chance auf Neukunden und Wachstum des Projekts vielleicht doch überwiegen.
Bei mir als Webdesigner würde sich selbst ein Preis von 100 Euro pro Monat rentieren, wenn meine Seite dadurch 0,2 Sekunden schneller lädt und ich ein Webprojekt pro Jahr mehr umsetze.
Einige Premium-Anbieter
Deutsche Anbieter für den schmaleren Geldbeutel
2. Downloadgröße der Seite reduzieren
Wenn eine Website aufgerufen wird, dann müssen zuerst die Bestandteile der jeweiligen Website heruntergeladen werden.
Die Bestandteile einer modernen Website sind:
- Medien, wie Fotos, Grafiken und Videos
- CSS und JavaScript-Dateien
- Fonts (Schriften)
- HTML-Dokument
Draus ergeben sich folgende Hebel zur Seitenoptimierung:
- Dateigröße von Quelltext, Fotos, CSS und JS reduzieren
- Lade- und Ausführungszeitpunkt benötigter Ressourcen steuern.
Tipp
Wir beschäftigen uns in diesem Abschnitt ausschließlich mit der Reduzierung der Dateigröße, weil diese oftmals schon bei moderatem Aufwand spürbare Ergebnisse bringt.
CSS, HTML & JS minifizieren
Der meiste Websitescode wird während der Entwicklung der Website mit dem Anspruch der guten Lesbarkeit geschrieben.
Denn Absätze und Kommata erleichtern Enwicklern das Lesen und Verstehen des Codes, falls in Zukunft etwas abgeändert werden soll.
So sieht ein typischer CSS-Schnipsel bei mir aus:
// home page hero section
.home h1 {
color: #fff;
font-size: 3rem;
}
.home wf_hero_sub_heading {
color: #ededed;
font-size: 1.9rem;
}Nach der Minifizierung sind nicht notwendige Kommata, Kommentare und Leerzeilen aus dem Code entfernt, sodass weniger Daten per Internet übertragen werden müssen und die Seite schneller lädt.
Code nach der Minifizierung:
.home h1{color:#fff;font-size:3rem}.home wf_hero_sub_heading{color:#ededed;font-size:1.9rem}Ich denke das Prinzip ist klar.
Zur automatisierten Minifizierung auf WordPress Websites empfehle ich dir im Plugin-Verzeichnis nach Minify zu suchen.
Die meisten Caching-Plugins beinhalten ebenfalls Minifizierungsfunktionen.
Falls dein Caching-Plugin solch eine Funktion besitzt, dann aktiviere sie lieber dort und spare dir ein separates Minify-Plugin.
Tipp
Prüfe die Funktionsfähigkeit deiner Website nach der Minifizierung unbedingt in einem Inkognito-Fenster, um die Website wie ein Erstbesucher zu erleben.
Fotos optimieren
Bilder, Fotos und Grafiken machen einen Hauptteil der Seitengröße aus. Bei nicht oder nur schlecht optimierten Seiten machen Fotos meist mehrere MB an Downloadgröße aus.
Dementsprechend kann mit der richtigen Optimierung der Fotos tonnenweise Seitengröße und damit massig wertvolle Ladezeit gespart werden.
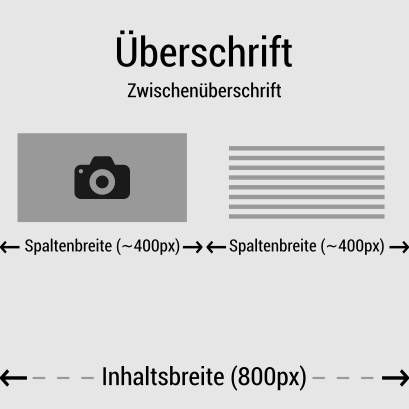
Vorbereitung: Fotos sinnvoll skalieren
Die tatsächliche Größe eines Fotos ist ausschlaggebend für die spätere Dateigröße.
Soll heißen: Wenn ich auf der Kontaktseite ein Foto von mir nutzen will, dass über die halbe Inhaltsbreite geht, dann lade ich das Foto bestenfalls in halber Seitengröße in die Mediathek rein.

Die Rechnung dahinter:
Prozentuale Breite des Fotos x Inhaltsbreite = Optimale Bildgröße
0.5 x 800 = 400
Das Bild sollte 400px Breit sein, um möglichst wenig Bandbreite zu verschwenden.
Tipp: Skaliere auch dein Logo auf die kleinstmögliche Größe. Bei einer klassischen Navigationsleiste bietet sich als Maßstab zur Skalierung folgende Rechnung an:
Höhe der Navigationsleiste – Innenabstand (oben und unten) vom Logo zur Navigationsleiste = Höhe des Logos
Fotos komprimieren
Um die Dateigröße des vorbereiteten Fotos nun optimal zu reduzieren, wird das Foto komprimiert.
Mit der Komprimierung geht in gewissem Maße eine Qualitätsminderung einher. Da diese beim Einsatz im Web kaum auffällt, nehme ich sie gerne ich kauf.
Je nach WordPress Setup und Workflow kann die Komprimierung automatisiert oder auch manuell durchgeführt werden.
Websites zur manuellen Komprimierung
WordPress Plugins zur Bildkomprimierung
Hero Images mit <img srcset=“ “ /> oder CSS Media Queries gezielt ausliefern
Fotos, die über die gesamte Bildschirmbreite gehen, sind oft ein Hingucker und halten den Besucher bei Laune.
Gleichzeitig machen sie in der Regel einen Großteil der Websitesgröße aus und sollten deshalb optimiert werden.
So gehe ich bei der Optimierung von full width hero images vor.
Szenario 1: Das Foto befindet sich im <img />-Tag
Wenn sich das Foto in einem <img />Tag befindet, dann können wir über das zusätzliche Attribut srcset verschiedene Bilder für selbst definierte Bildschirmgrößen festlegen.
Mit sinnvoll gewählten Breakpoints erhalten Websitesbesucher somit immer ein Foto, das nah an ihrer tatsächlichen Bildschirmauflösung dran ist und das beste Verhältnis zwischen Qualität und Ladezeitersparnis garantiert.
Erfahrungsgemäß sind 150 bis 250KB Unterschied zwischen einem Fullwidth (1920px Breite) und einem mobilen (bis 700px) drin.
Ein Beispiel-Code
<img sizes = "(max-width: 3840px) 100vw, 3840px"
srcset = "
/wp-content/uploads/hero/product-small.jpg 500w,
/wp-content/uploads/hero/product-medium.jpg 1533w,
/wp-content/uploads/hero/product-large.jpg 2065w,
/wp-content/uploads/hero/product-extra-large.jpg 3840w"
src = "/wp-content/uploads/hero/product-full.jpg"
alt = "Produkt XYZ kaufen"
">Code-Erklärung
srcset sagt, dass der Browser bis zur einer Viewport-Breite von 500px das dazugehörige Foto ’small‘ laden soll. Falls der Viewport größer als 500px ist, dann wir die nächste Bedingung geprüft.
- Ist der Viewport größer 500px und kleiner 1533px, dann lade ‚medium‘.
- Ist der Viewport größer 1533px und kleiner 2065px, dann lade ‚large‘.
- Ist der Viewport größer 2065px und kleiner 3840px, dann lade ‚extra-large‘.
Wenn der Bildschrim größer als 3840px ist, dann ist keine der obenstehenden Bedingungen erfüllt, sodass auf das reguläre src-Attribut zurückgegriffen wird und das Foto in voller Auflösung geladen wird.
Bonustipp:
WordPress setzt das srcset-Attribut beim Bild-Block bereits automatisch und verwendet die vom Theme konfigurierten image sizes
Füge also sinnvolle image sizes in die functions.php deiner WordPress Website, damit du bei der zukünftigen Verwendung von Fotos die Auslieferung optimierst.
Um das srcset-Attribut in bestehenden Beiträgen zu nutzen, kannst du zudem die Thumbnails wiederherstellen und die Fotos noch einmal manuell in die jeweiligen Beiträge einfügen, damit die neuen Bildgrößen angewendet werden.
Szenario 2: Das Foto wird als CSS-Background genutzt
Um CSS Background Images möglichst passend auszuliefern können wir Media Queries nutzen.
Media Queries werden meist eingesetzt, um das Layout bei bestimmten Bildschirmauflösungen zu optimieren. Doch auch die gezielte Auslieferung von Fotos ist möglich.
Ein Beispiel-Code
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_500.jpg)
}
@media (min-width:500px) {
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_753.jpg)
}
}
@media (min-width:753px) {
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_1300.jpg)
}
}
@media (min-width:1599px) {
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_1973.jpg)
}
}
@media (min-width:1973px) {
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_2518.jpg)
}
}
@media (min-width:2518px) {
.wf_hero_image_container {
background-image: url(/wp-content/.../hero/product_w_3000.jpg)
}
}Code-Erklärung
Wie auch beim mobile first Design wird zuerst eine Standardquelle für das Foto auf kleinen Bildschirmen festgelegt.
Anschließend werden über die Media Queries weitere Quellen für bestimmte Bildschirmgrößen festgelegt.
SVG anstelle von PNG für Grafiken nutzen
Infografiken und dekorative Icons sind heutzutage auf beinahe jeder Website vorzufinden.
Häufig wird dafür das Format PNG genutzt, weil es sich über die Jahre etabliert und bewährt hat.
Um weitere Ladezeit zu sparen bin ich, zumindest für einfachere und selbsterstellte Grafiken, auf das Format SVG umgestiegen.
Denn SVGs können verlustfrei in beide Richtungen (groß nach klein, klein nach groß) skaliert werden und sind nach der Komprimierung teilweise 20 bis 30% kleiner als das ebenfalls komprimierte PNG Äquivalent.
SVGs im Web verwenden
<img />-Tag
SVGs können wie Fotos über das<img />Tag in die Website und den bestehenden Workflow integriert werden.- Inline HTML
SVGs können bei der inline-Verwendung wie auch jedes andere DOM-Element manipuliert werden. Mit Inline SVGs sind somit Interaktionen möglich.
Tipp
Da SVGs theoretisch Schadcode beinhalten können, muss der SVG-Upload in die Mediathek manuell in der functions.php oder mit einem Plugin wie Safe SVG freigeschaltet werden.
Weitere Infos zum Einsatz von SVGs im Web (engl.)
Auf Modulare Themes und Plugins setzen
Themes und Plugins werden immer dynamischer und bieten teilweise hunderte Einstellungsmöglichkeiten, mit denen bereits gesamte Websites ohne jegliche Kenntnisse von HTML, CSS und JS aufgebaut werden können.
Diese Möglichkeiten sind beeindruckend und zugleich ein riesiger Ladezeitenkiller vieler WordPress Websites.
Warum ich Multipurpose-Themes und Page Builder mittlerweile meide:
- Premium Theme XYZ bietet 10 verschiedene Styles für die Menüleiste
- Der Nutzer will Stil 2 verwenden und aktiviert diesen in den Theme-Einstellungen
- Das CSS des Themes beinhaltet jedoch alle Menü-Styles in einer Datei, sodass am Ende alle 10 Menü-Style geladen werden
- Bei vielen Einstellungsmöglichkeiten kann es gut und gerne dazu kommen, dass mehrere 100 KB unbenutztes CSS und JS die Downloadgröße der Seite unnötig erhöhen
- Als Nutzer können wir nichts dagegen tun außer die Software zu wechseln
Ausblick in die Zukunft
Wenn wir in Deutschland endlich flächendeckend schnelles Internet erhalten, dann sind Page Builder und Co. vermutlich problemlos nutzbar, weil der Ladezeitenunterschied bei einer Downloadgeschwindigkeit von 100Mbit/Sekunde wahrscheinlich nicht mal mehr auffällt.
Enqeue-Management
Die meisten Themes und Plugins lassen das CSS und JavaScript einfach auf jeder Seite laden.
Als fortgeschrittener Nutzer, der weiß, was auf der eigenen Website vor sich geht, und welche Plugins voneinander abhängig sind, versuche ich diesen Zustand jedoch zu vermeiden.
- Dazu prüfe ich im Quelltext meiner Website, welche CSS und JS Dateien eingebunden werden und mache mir eine Excel Tabelle mit dem Grund der Einbindung
(z.B. gehört zum Theme, Kontaktformular, Sharing Plugin, etc.) - Dateien festlegen, die nur geladen werden sollen, wenn der dazugehörige Shortcode auf der Seite verwendet wird
(z.B./contactform.jsbenötigt[contactform id=“797“]) - Suche ich unter Design -> Theme Editor und Plugins -> Plugin-Editor nach den dazugehörigen
$handler-Bezeichnungen der JS-Dateien. Die$handlerder CSS-Dateien entnehme ich der stylesheet-id im Quelltext
(z.B.:stylesheet id=“contactform-css“hat den$handler„contactform“ (das ‚-css‘ hängt WordPress automatisch an) - Anschließend werden die festgelegten Bedingungen in der
functions.phpdefiniert- Bei Shortcode Abhängigkeiten
- Bei CSS-Klassen Abhängigkeiten
- Bei page-id Abhängigkeiten
function wf_contactform_enqueue_management() {
if( is_singular() ) {
global $post;
$post = get_post();
if( !has_shortcode($post->post_content, 'contactform') ) {
//wenn der shortcode 'contactform' nicht im content ist
wp_dequeue_script( 'contactform' );
wp_dequeue_style( 'contactform' );
}
if ( false !== strpos( get_queried_object()->post_content, '<button class="wf_accordeon' ) ) {
//wenn das akkordion im content ist
wp_enqueue_script('wf_accordeon_js');
}
if ( is_front_page() || is_page(4065) ) {
//wenn startseite oder id der landing page
wp_enqueue_style('wf_home_hero');
}
}
}
add_action( 'wp_enqueue_scripts', 'wf_contactform_enqueue_management', 99 );Tipp: Viele Themes und Plugins laden Font Awesome in die Website und nutzen dafür verschiedene $handler. Das Ergebnis ist, dass Font Awesome in der Regel mehrmals in die Seite eingebunden und somit auch vom Nutzer heruntergeladen wird. Ein einfacher Optimierungsschritt ist es also dafür zu sorgen, dass die Icon Bibliothek nur einmal geladen wird.
Wichtig: Beim Filtern nach CSS-Klassen und Shortcodes muss der Content in der Datenbank sein. Inhalte, die mit dem the_content-Filter (engl.) zu einem Beitrag hinzugefügt werden, werden bei den oben gezeigten Code Beispielen nicht berücksichtigt.
Seitenaufbau beschleunigen
Weiterleitungsketten in .htaccess reduzieren
URL Weiterleitungen sind wichtig, damit Nutzer nach dem Umzug einer Domain, der Löschung einer Unterseite oder bei Tippfehlern in der Adressleiste trotzdem ans Ziel gelangen.
Typische Weiterleitungen sind:
http://website.dezuhttp://www.website.de- HTTP zu HTTPS
Anstatt von http://website.de auf http://www.website.de/ und dann per globaler Regel von HTTP zu HTTPs weiterzuleiten bietet es sich an direkt von http://website.de/ nach https://www.website.de/ weiterzuleiten.
Caching Plugin verwenden
Um den Seitenaufbau selber zu beschleunigen, nutze ich gerne Caching-Plugins.
Wobei die meisten aufgrund der Funktionsvielfalt mittlerweile eher Performance als reine Caching Plugins sind.
Zurück zum Thema.
Mit einem Caching Plugin wird der Seitenaufruf simuliert, um den Quelltext der Seite zu erhalten und in einem separaten Dokument zu speichern.
Der große Vorteil, wenn wir dem Nutzer die gecashte Version anbieten, ist dass dieser direkt die fertige Seite erhält anstatt auf die ohne Caching im Hintergrund ablaufenden Prozesse zur Zusammenstellung der Seite zu warten.
Anstatt die Seite also Schritt für Schritt zusammenzustellen ist diese schon bereit.
Zusätzlich dazu setzen meine Lieblings Performance Plugins WP Rocket und Borlabs Cache Ablaufdaten für die verschiedensten Dateiformate in der .htaccess.
Dadurch werden bereits geladene Dateien bei einem erneuten Seitenaufruf nicht noch einmal heruntergeladen, was besonders wiederkehrenden Nutzern hilft.
LazyLoad nutzen
LazyLoad ist besonders bei visuellen Websites der Gamechanger, weil Fotos, iFrames etc. erst geladen werden, wenn sie im Sichtbereich des Nutzers sind.
Die am Ende der Seite platzierten Vorschaubilder für relevante Beiträge in Online Magazinen würden also erst geladen, wenn der Nutzer am Ende des Artikels angekommen ist.
Dadurch können wir unseren Nutzern tonnenweise Requests und Downloadgröße beim Seitenaufbau ersparen.
Tipp
Neuigkeit vom 06.08.2019: Google Chrome wagt einen Vorstoß und experimentiert mit einem nativen Browser-Support für das verzögerte Laden von Fotos und iFrames.
Requests reduzieren
Fotos, CSS- und JS-Dateien, externe Schriften, Tracking, eingebettete Videos und Maps sind nur einige Beispiele von Verbindungen, die beim Websitesaufruf hergestellt werden müssen.
Für mich (als nicht Servertechniker) klingt es sinnvoll kaum genutzte Dienste von der eigenen Website zu verbannen, um auch die Wartezeit zu reduzieren, die mit jedem Request einhergeht.
Meine Vorschläge für weniger Requests beim Seitenaufbau
- Maximal 2 -3 externe Schriftarten
- Weniger Tracking Services (bzw. Google Tag Manager bei vielen Trackern nutzen)
- LazyLoad für iframes und eigene Medien, wie Fotos
WordPress Plugins für eine bessere Ladezeit
- WP Rocket (Premium)
- Borlabs Cache (kostenlos und Premium)
- W3 Total Cache (kostenlos)
- Cache Enabler (kostenlos)
Tipp
Einige der oben genannten Premium WordPress Hoster nutzen intern bereits serverseitige Caching-Systeme, sodass theoretisch kein externes Caching Plugin benötigt wird.
Zum Teil hapert es jedoch daran, den Cache automatisiert mit den zu cachenden Inhalten zu füllen. Heißt: Nachdem der Cache geleert wurde, wird er nicht automatisch befüllt.
Der erste User, der eine Unterseite aufruft, muss längere Ladezeiten in Kauf nehmen, weil der Cache erst bei seinem Seitenaufruf befüllt wird. Erst Besucher Nummer zwei einer Unterseite kriegt den Inhalt zügig aus dem Cache serviert.
Wer Ads auf Unterseiten schaltet, wird damit nicht glücklich werden, denke ich.
WP Rocket
WP Rocket ist derzeit mein liebstes Performance Plugin für WordPress.
Denn WP Rocket
- Ist intuitiv bedienbar
- Erzielt solide Ladezeitenreduziereungen
- Hat eine öffentliche Roadmap in einem Trello Board
Was mir an WP Rocket jedoch fehlt und meiner Meinung nach schleunigst kommen sollte, ist eine Funktion zum HTTP/2 Server Push.
Hierbei sollten jedoch nicht einfach alle Dateien wahllos gepusht werden, sondern lediglich vom Nutzer ausgewählte.
Denkbar wären beispielsweise mein Websiteslogo, die CSS Datei der Navigationsleiste und das JavaScript zur Erkennung der Bildschrimbreite für die alignfull-Klasse des Gutenberg-Editors.
Borlabs Cache
Borlabs Cache habe ich letztens auf einer kleineren Kundenseite verwendet, um herauszufinden, wie das Plugin mit weniger erfahrenen Nutzern funktioniert.
Borlabs Cache
- Hat viele Einstellungsmöglichkeiten für Fortgeschrittene Anwender
- Konnte CSS und JS bisher ohne Probleme combinen
- Kann JavaScript im Footer laden
Borlabs Cache ist ein sehr interessantes Plugin, wenn es um wirklich langsame Websites geht.
Doch weniger erfahrene Anwender können schnell mit der Fülle an Einstellungsmöglichkeiten überfordert sein.
Ebenso stört mich die Preload-Begrenzung wahnsinnig stark.
Ich denke, dass Borlabs Cache technisch gesehen das Zeug dazu hat WP Rocket den Rang abzulaufen.
Da die Bedienoberfläche jedoch alles andere intuitiv ist und die Preload-Begrenzung vor allem bei größeren Seiten schnell ein Hindernis darstellt, hat WP Rocket zumindest für mich (noch) die Nase vorn.
W3 Total Cache
W3 Total Cache ist eines der beliebtesten Caching Plugins im WordPress Kosmos.
Bei über einer Million aktiver Installationen musste ich dieses Plugin der Vollständigkeit halber in diese Liste aufnehmen.
Meine eigenen Erfahrungen mit W3 Total Cache sind durchwachsen.
- Deutliche Reduzierung der Seitengröße
- Minifizierung und combining von CSS und JS klappte problemlos
- Die Menge an Einstellungsmöglichkeiten hat mich zu Beginn überfordert
Cache Enabler
Ein ebenfalls kostenloses Caching-Plugin für WordPress ist der Cache Enabler.
Das Besondere an diesem Plugin ist die WebP-kompatibilität.
Auf der Plugin-Seite steht dazu folgendes:
Cache Enabler is the first WP plugin to allow you to serve WebP images without JavaScript and also fully supports srcset since WP 4.4. WebP is a new image format that provides lossless and lossy compression for images on the web. WebP lossless images are 26% smaller in size compared to PNGs.
https://wordpress.org/plugins/cache-enabler/
4 Ideen, wenn deine Seite immer noch langsam ist
Wenn die Ladezeit deiner WordPress Website auch nach der Aktivierung von Caching, LazyLoad und selbst bei einem guten Hoster noch über 3 Sekunden lädt, dann habe ich hier 4 letzte Ideen für dich.
Ersetze ressourcenfressende Plugins
- Page Builder löschen und Gutenberg-Editor nutzen, ggf. um ausgewählte Blöcke erweitern.
- Slider Plugins löschen und statische Hero Sections mit dem HTML Block und eigenem CSS erstellen, alternativ Cover Block nutzen.
Optimiere deine Inhalte
- Verzichte auf Slider, damit die Ladezeit geringe bleibt anstatt riesige Fotos zu laden und zahlreiche Animationen auszuführen.
- Vermeide Content-Animationen auf mobilen Geräten, um ein ablenkungsfreies Nutzererlebnis zu bieten.
Wähle ein schlankes Theme
- Selber programmieren ist vermutlich das Beste für die Ladezeit.
- Alternativ ist der Umstieg von einem 100+ Funktionen Mehrzweck-Theme zu einem minimalistischen Theme denkbar. Elmastudio, dessign.net oder vllt Studiopress
Case Study: WordPress Theme entwickeln und Ladezeit reduzieren
Wie ich den Speed Index meiner WordPress Website mit einem individuellem Theme um über 50% reduzierte.

AMP by Google
Wenn du wirklich alle Tipps des Tutorials angewendet hast, dann sollte dieser Schritt keinesfalls nötig sein.
Dennoch ein kleiner Tipp für alle, die nicht alles umsetzen dürfen, können oder wollen:
Es gibt ein AMP Plugin für WordPress. AMP ist eine Speed-optimierte HTML Version von Google.
Hier muss jeder für sich selber entscheiden, inwiefern es vertretbar und ziel-dienlich ist eine Website aufzubauen, die so langsam ist, dass nur noch Googles neueste Technik die Seite benutzbar macht…
Einige Einblicke in die Funktionsweise von AMP inklusive interessanter Kommentare gibt es auf KrautPress. Zum Artikel: Ist AMP die Zukunft?
Diesen Artikel in sozialen Netzwerken teilen: