Case Study: WordPress Theme entwickeln und Ladezeit reduzieren
Wie ich den Speed Index meiner WordPress Website mit einem individuellem Theme um über 50% reduzierte.

Um meine organischen Google Rankings und meinen Arbeitsablauf für individuelle WordPress Programmierungen zu verbessern, habe ich mich entschlossen, die Ladezeiten-Optimierung meiner WordPress-Website auf das nächste Level zu bringen.
Die Ausgangssituation war eine durchschnittlich optimierte WordPress Website mit Caching-Plugin, LazyLoad, CSS und JavaScript Minifizierung und komprimierten Fotos.
Mit der individuellen Theme-Programmierung wollte ich nicht nur die Ladezeit meiner wichtigsten Seite, der Startseite, auf maximal eine Sekunde reduzieren, sondern auch die bestehenden Abhängigkeiten zu meinem (eingekauften) Theme lösen.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Das Problem
- Das eingekaufte Theme hatte gefühlte 100 Funktionen und mit jedem Update kamen neue Spielereien hinzu, die ich nicht benötigte.
- Obwohl ich die meisten nicht verwendete, wurden diese mitgeladen.
- Standard-Optimierungsmaßnahmen, wie Caching und Fotokomprimierung, brachten nur kleine Erfolge.
- Das Resultat war ein aufgeblähter Quellcode und eine höhere Ladezeit, die sich besonders bei mobilen Datenverbindungen bemerkbar machte.
Tipp
Die hier getroffenen Aussagen beschreiben echte Praxis-Erfahrungen mit einem sehr bekannten Mehrzweck-Theme. Sie müssen jedoch nicht für alle alle Vertreter dieser Kategorie gelten.
Was die höhere Ladezeit für mein Geschäft bedeutete
Meine Hauptzielgruppe, Unternehmer, griffen meist mit einem stationärem PC und guter Internetverbindung auf meine Website zu, sodass die Seite meist in 1,5 bis spätestens 2 Sekunden geladen war.
Dementsprechend performte meine Website bereits ausreichend. Zumindest für meine Zielgruppe.
An dieser Stelle würden die meisten Menschen aufhören weiterzudenken. Schließlich hatte ich eine Website, die bei meiner Zielgruppe funktionierte.
Doch bei dieser Rechnung fehlt ein Faktor in der Gleichung:
Google als Besucherquelle
Ich benötige eine gute Google Platzierung, um überhaupt regelmäßig neue Besucher auf meiner Website zu erhalten.
Und Google hat unlängst den sogenannten Mobile First Index ausgerollt. Die Benutzererfahrung, und dazu gehört auch die Ladezeit auf mobilen Geräten, ist ein Faktor des Bewertungsalgorithmus der Suchmaschine.
Die Erkenntnis
Mehr Ladezeit bedeutet für mich eine schlechtere Google Position. Und diese korreliert mit weniger Websitesbesuchern, weniger Anfragen und weniger Umsatz.
Mit einer mobil-optimierten Website würde ich einen wichtigen Rankingfaktor erfüllen, um bei Google besser platziert zu werden, mehr Besucher zu erhalten und im besten Fall meine Umsätze zu steigern.
Bisher fiel die Seite bei schlechten Internetverbindungen durch.

Die Ladezeit bei schlechten Internetverbindungen ist miserabel
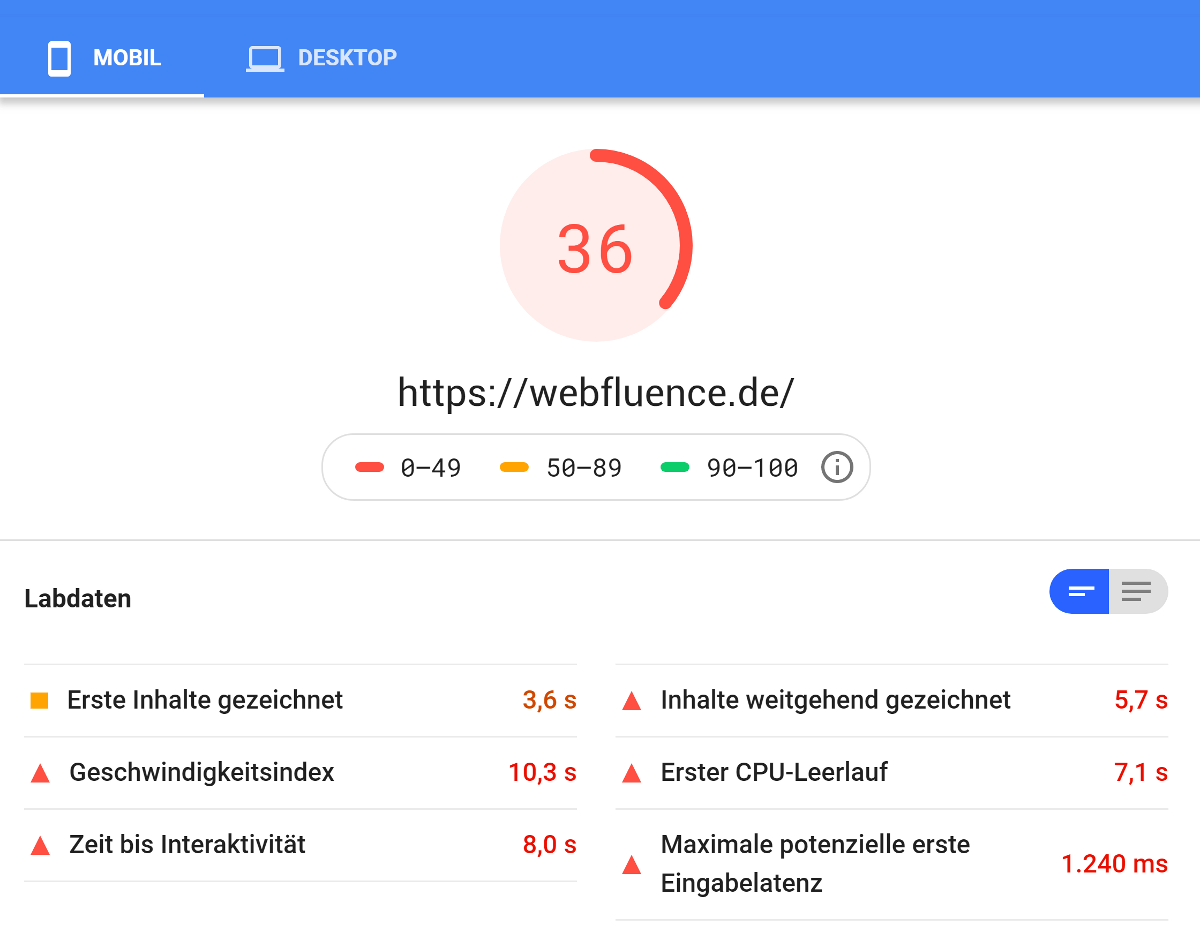
Laut Pagespeed-Insights, einem Analyse-Tool von Google selbst, fiel die Website mit dem gekauften Bestseller-Theme in der mobilen Bewertung durch.
Besonders ins Auge fiel der Geschwindigkeitsindex von 10,3 Sekunden. Solange muss ein mobiler Nutzer mit langsamer 3G Internetverbindung warten, bis der sichtbare Bereich der Website vollständig geladen war.
Google empfiehlt einen Wert von 5 Sekunden bei mobilen Datenverbindungen nicht zu überschreiten.
Der Grund für die schlechte Ladezeit
Das gekaufte Theme bindet zahlreiche Funktionen in die Website ein. Unabhängig davon, ob ich diese benutze oder nicht.
Ein Beispiel dafür sind zahlreiche Onlineshop-Styles für WooCommerce. Da ich keinen Online Shop besitze, ist das natürlich unnötig, diese in die Seite zu integrieren.
Und genau diese Schwachstelle wollte ich mit meinem eigenen WordPress-Theme angehen und zur Stärke meiner Website machen.
Wie das eigene Theme die Ladezeit reduziert
Designs und Funktionen sollten nur geladen werden, wenn sie auch wirklich verwendet werden.
Dazu wird vor jedem Seitenaufruf geprüft, ob Funktion XY auf der angefragten Seite benutzt wird.
Falls dem so ist, werden die dafür benötigten CSS- und JS-Dateien eingebunden.
Das Ergebnis
Google Audit für mobile Verbindungen bestanden
Der PageSpeed Score verbesserte sich signifikant von 35 auf 61. Das ist ein enormer Sprung, der sich definitiv sehen lassen kann.
Weitere Verbesserungen:
| Kennzahl | Bestseller-Theme | Individuelles Theme | Resultat |
|---|---|---|---|
| Seitengröße (webpagetest.org) | 990 KB | 615 KB | -37,8% |
| Speed Index (webpagetest.org) | 2,444 s | 1.095 s | -55,2% |
| Page Speed Score (mobil) (PageSpeed Insights) | 36 | 69 | +91,7% |
| Page Speed Score (Desktop) (PageSpeed Insights) | 70 | 91 | +30% |
| Speed Index (mobil) (PageSpeed Insights) | 10,3 s | 5,0 s | -51,46% |
Speed Index um über 50% reduziert
Tipp
Der Speed Index beschreibt, wie lange es dauert bis der sichtbare Bereich der Website vollständig geladen ist und sollte niemals über 5,000 s liegen. Je kleiner der Messwert, desto besser.
Gemessen mit PageSpeed Insights, das standardmäßig eine langsame 3G Internetverbindung zur Analyse verwendet, konnte ich dem Speed-Index von 10,3 auf 5 Sekunden reduzieren. Also eine signifikante Verbesserung um 51,46%.
Im Vorher nachher-Vergleich auf webpagestest.org konnte ich den Speed Index bei guter Datenverbindung um über 50% von 2,444s auf 1,095s reduzieren.
Ebenso konnte ich die Downloadgröße der Startseite von 990KB auf 615KB und somit um 37,8% reduzieren.
Besonders für mobile Nutzer, die eine schlechte oder gedrosselte Datenverbindung haben, ist das eine super Sache.
Doch auch auf dem PC sind die Verbesserungen in Puncto Ladezeit deutlich spürbar, was mir langfristig mit Sicherheit mehr Nutzerzufriedenheit und bessere Rankings einbringen wird.
Endlich unabhängig vom Theme-Anbieter
Dieser Punkt sollte sich von selbst erklären.
Dank des neuen, eigenen Themes konnte ich die Abhängigkeiten zu Drittanbietern weiterhin reduzieren und habe gleichzeitig mehr Kontrolle über meine Website gewonnen.
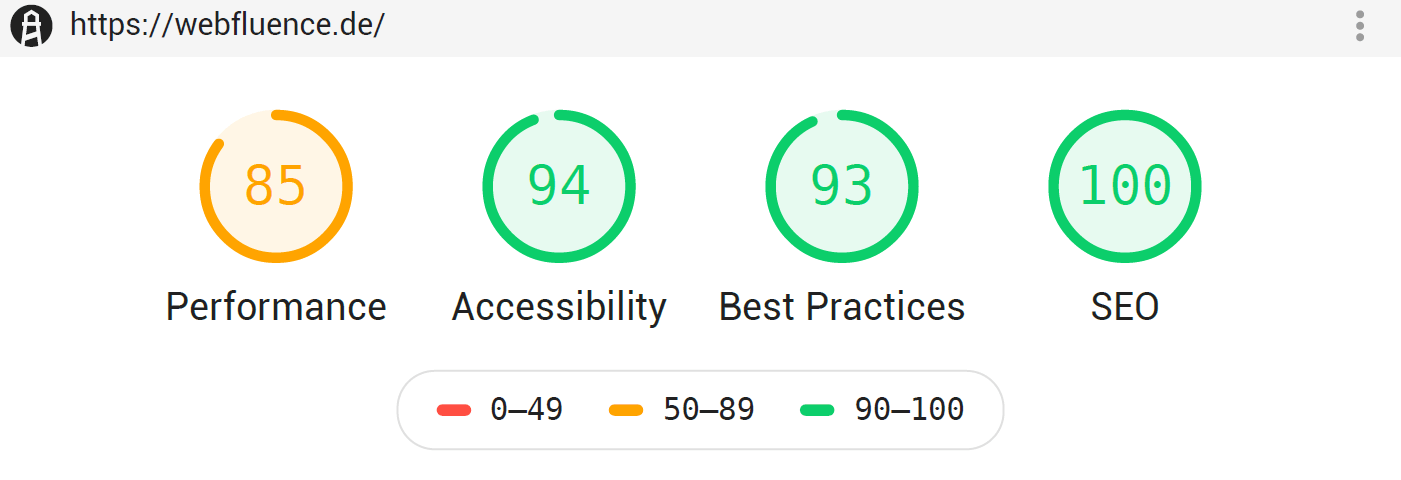
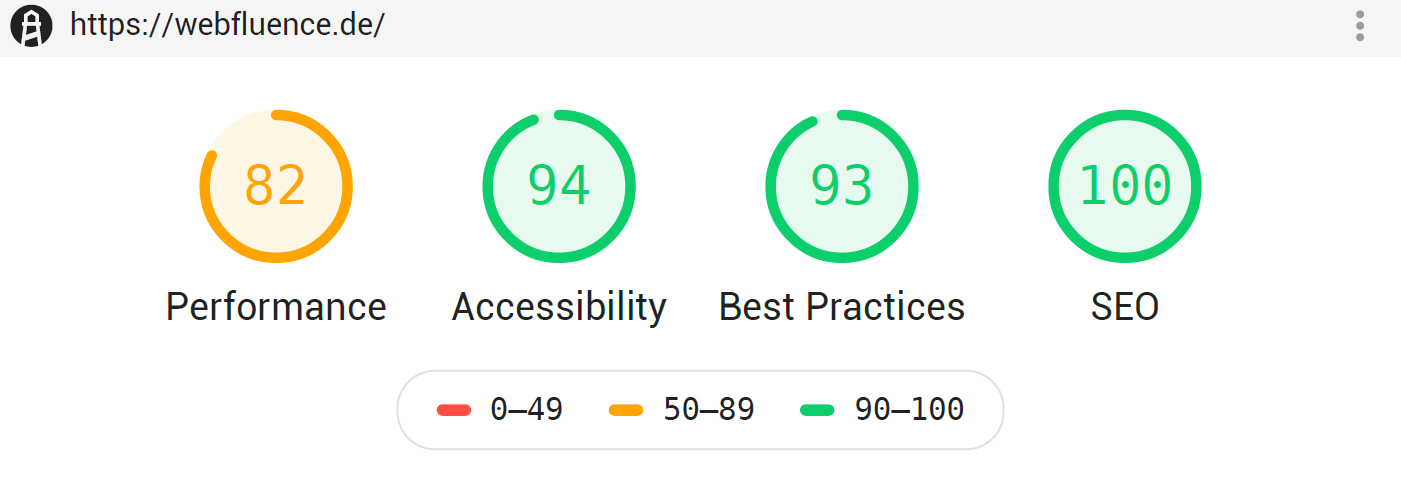
Google Chrome DevTools Audit gerockt
Einer meiner Lieblingstests für Websites ist die in den Chrome-Browser integrierte Audit-Funktion.
Denn mit dem Chrome Audit erhalte ich nicht nur Tipps zum Website-Speed sondern auch zur Barrierefreiheit und Best Practices, wie zum Beispiel fehlende rel=“noopener“ für Links, die sich einen neuen Tab öffnen sollen.
Da der Audit recht umfangreich ist, lasse ich die Auswertung aus und veröffentliche lediglich die Endresultate.
Mobile Version

Desktop Version

Die Zielstellung
Die Ladezeit reduzieren und die Google Position verbessern
- Den Speed Index der Website bei schlechten Internetverbindungen von 10 Sekunden auf 6 Sekunden reduzieren (schlecht bedeutet: der Nutzer hat bestenfalls eine schwache 3G-Verbindung).
- Funktionen, sprich CSS und JS, sollen nur geladen werden, wenn sie wirklich auf der Seite verwendet werden.
- Seite eins auf Google für mein wichtiges Keyowrd „Webdesign Halle“. (Stand vor der Programmierung: Vordere Position auf Seite zwei)
- Mehr Besucher durch Top-Ladezeiten erreichen und meine allgemeine Bekanntheit steigern sowie die Chance auf Projektanfragen erhöhen
Die Herangehensweise
Ich entschied mich das Maximum aus dem Projekt herauszuholen und ausschließlich auf moderne Techniken zu setzen.
Modularität für schnellere Ladezeiten
Den Fehler, den der Entwickler des Bestseller-Themes machte, wollte ich nicht wiederholen.
Es sollen zukünftig ausschließlich die Funktionen und Dateien in geladen werden, die ich auf jeweiligen Unterseite verwende.
Dazu teilte ich die Website in Komponenten auf und integrierte die dazugehörigen CSS und JS-Dateien nur in die jeweilige Unterseite, wenn sie wirklich auf der Seite verwendet wurde.
In welchen Browsern soll meine Website fehlerfrei funktionieren?
Wie auch bei einem Kundenprojekt musste ich eine Entscheidung zwischen Arbeitsaufwand und Browserkompatibilität treffen:
Auf welchen Browsern muss die Website einwandfrei funktionieren und bis zu welcher Browser-Version soll die Rückwärtskompatibilität gegeben sein?
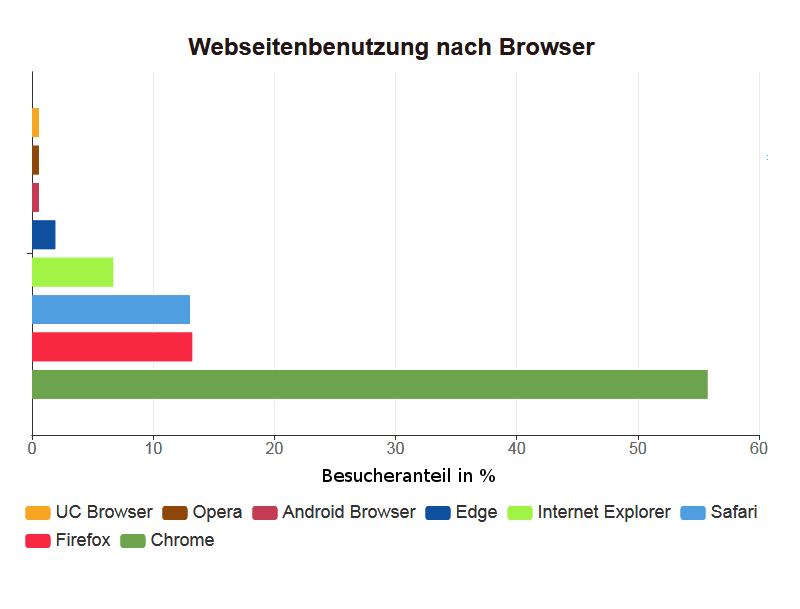
Um eine Entscheidung zu treffen, wertete ich meine Analytics-Daten der letzten 6 Monate aus.

Google Chrome, Apples Safari und Mozilla Firefox machten knapp 80% meines Traffics aus.
Bis auf den Internet Explorer mit knapp 7% und Microsoft Edge mit 1,9% waren weitere Browser lediglich mit maximal 0,5% vertreten und wurden deshalb nicht weiter von mir beachtet.
Das ewige Sorgenkind von Webworkern – der Internet Explorer
Zugegebenermaßen stellt der Browser aus dem Hause Microsoft nur noch für die wenigsten Projekte ein Problem dar.
Denn die Designer und Entwickler konzentrieren sich auf aktuelle Browser anstatt einem Stück Softwaregeschichte hinterherzurennen.
- Der Marktanteil des IE in Deutschland hat sich im letzten Jahr beinahe halbiert.
- Der Browser wird mit dem Support-Ende von Windows7 im Januar 2020 wahrscheinlich nahezu komplett aus den Analytics verschwinden.
Das Problem: Während der IE bei Privatleuten kaum Anwendung findet, so nutzen ihn leider noch einige Unternehmen, die ihre Infrastruktur auf den Browser aufgebaut haben.
Und Unternehmen sind meine Zielgruppe.
Dementsprechend habe ich die wichtigsten Funktionen, wie Menüleiste und Kontaktformulare, optisch angepasst, damit die Darstellung und Funktionalität auch mit dem Internet Explorer gewährleistet sind.
Sonstige Websitesinhalte wurden nicht extra für den IE optimiert.
Meine Vorteile durch die Programmierung eines eigenen Themes
- Der Wartungsaufwand meiner Website wird minimiert, weil das Theme nur noch aktualisiert werden muss, wenn wirklich eine neue Funktion benötigt wird. (Das Bestseller-Theme musste im Schnitt aller zwei Wochen aktualisiert werden.)
- Da es sich um eine Programmierung für ein eigenes Projekt handelt, kann ich das Maximum herausholen. Es gibt keine Vorgaben, von denen ich überzeugt bin, dass es eine bessere Lösung gebe.
- Durch die Dokumentation der Arbeitsweise und gedanklichen Ansätze können sich potentielle Kunden ein Bild von meiner Vorgehensweise machen und Vertrauen aufbauen.
- Während der Umsetzung von komplexeren Aufgaben kommt mir mit Sicherheit eine Idee für ein neues WordPress Tutorial.
- Ich kann meine Fähigkeiten auf den Prüfstand stellen und eventuell neue, spannende Themenfelder für mich und meine Tätigkeit als WordPress Webdesigner erschließen.
Das Konzept
Welche Funktionen brauche ich wirklich und wie sorge ich für einen besonders schlanken Code?
1. Mobile First Design
Da das oberste Ziel dieses Projekts die Geschwindigkeitsoptimierung war, setzte ich auf den mobile first approach.
Das bedeutet, dass ich die Seite für Handys entwickelte und die CSS-Regeln lediglich um einige Anweisungen für große Bildschirme erweiterte.
Dadurch war es mir möglich schlanken Code zu schreiben. Denn überladene Animationen, viele verschiedene Farben und zig verschiedene Inhaltselemente sorgen auf kleinen Bildschirmen sowieso nur für Verwirrung und Frust.
2. Modularität und Script Management
Da meine Websitesinhalte auch schon vor dem Relaunch gut optimiert waren, konnte ich die meisten Bestandteile übernehmen und musste lediglich kleine Anpassungen machen.
Um für jeden Seitenaufruf die geringstmögliche Seitengröße herauszuholen, habe ich die CSS und JS Bestandteile jeder einzelnen Funktion in separate Dateien gepackt.
So sind anstatt einem großen CSS-file nun knapp 10 kleine geworden, die nun ausschließlich geladen werden, wenn sie wirklich benötigt werden.
3. Einfache Skalierbarkeit dank relativer Größen
Niemand weiß, wohin die Reise geht.
In den letzten Jahren sind die Bildschirme größer geworden, das Bild wird immer schärfer und wer weiß schon, wo wir in 10 Jahren herauskommen?
Um das Websites Design in Zukunft schnell auf neue Anforderungen anpassen zu können, habe ich im eigenen Theme-CSS auf relative Größen, hauptsächlich auf REM, gesetzt.
Anstatt nun bei jedem Breakpoint das gesamte CSS anzupassen, passe ich ausschließlich den Ursprungswert des body-Tags an und alle anderen Elemente des Themes orientieren sich automatisch an diesem Wert.
Wie mir jedoch aufgefallen ist, setzen die meisten Plugins auf fixe Größenangaben in Pixeln. Dementsprechend müsste ich diese manuell angleichen, um ein harmonischen Endergebnis auf großen 4k-Bildschirmen zu erhalten oder etwas eigenes Programmieren.
Ich hatte mich während der Entwicklung dazu entschlossen die CSS-Dateien der Plugins größtenteils unberührt zu lassen und nach und nach auf eigene Plugins umzusteigen, die ebenfalls diesen relativen Ansatz verfolgen.
4. Gutenberg Support
Wer effizient arbeiten will, braucht ein individuelles Setup
Da ich vollständig auf den Gutenberg-Editor setze, habe ich die Einstellungsmöglichkeiten des Editors an meine Bedürfnisse angepasst.
In der Color Palette finden sich meine wichtigsten Farben, Vorschautexte für die interne Suchfunktion können bequem im Dokumenten-Tab erstellt werden und die Styles werden während der Inhaltserstellung direkt im Editor angezeigt.

Das fertige Theme

Inhaltsoptimierungen
Einige Funktionen aus dem vorherigen Bestseller-Theme habe ich nicht übernommen, weil ich diese zu selten benutzt habe. Dementsprechend musste ich nach dem Theme-Wechsel die betroffenen Unterseiten anpassen.
So habe ich mich beispielsweise dazu entschieden die PopUps auf der Über mich Seite zu entfernen und mehr über meine Fähigkeiten zu schreiben als über meine persönlichen Vorlieben.
Denn dass ich keinen Kaffee mag und Anzüge für andere Menschen bestimmt sind, hilft dem potentiellen Kunden leider nicht bei der Frage, die er beim Aufruf der über mich Seite hat: Wer ist dieser Mensch und wie kann er mir helfen?
Benutzerfreundlichkeit
War den Besucher nicht ehrt, ist den Kunden nicht Wert
Die Ladezeitenoptimierung war ein zentraler Aspekt der Theme-Programmierung. Hauptsächlich als Mittel zum Zweck, um meine Google Positionen zu verbessern.
Gleichzeitig hat sich mir während der Programmierung ein ganz anderer Aspekt der Benutzerfreundlichkeit eröffnet.
Die Barrierefreiheit
Viele Webdesigner werben mit Barrierefreiem Design. Dem Kunden wird dann erklärt, dass eine Seite, die sich automatisch an den Bildschirm anpasst „barrierefrei“ sei.
Als ich es selber noch nicht besser wusste, habe ich das auch mal in irgendeinem Text im Internet veröffentlicht.
Doch heute weiß ich: Das ist natürlich absoluter Quatsch.
Fakt ist: Die wenigsten Websites unterstützen eingeschränkte Menschen bei der Seitenbenutzung.
Barrierefreiheit bedeutet, dass eingeschränkte Menschen die Website ebenso bedienen können, wie uneingeschränkte Menschen – vollständig und ohne großen Aufwand.
In der Praxis bedeutet das:
- Hervorhebungen im Fließtext sollten auch für Menschen, die Probleme beim Unterscheiden von Farben haben, erkennbar sein. Unterstreichungen und Umrandungen sind hier eine valide Möglichkeit.
- Kontraste und Schriftgrößen sollten sinnvoll gewählt sein
- Die Website sollte per Tastatur bedienbar sein, hauptsächlich werden dafür die Tabulator- und Enter-Taste genutzt
- Screen-Reader sollten die Website verstehen können, damit auch blinde Menschen Zugang zu den Informationen auf der Website haben
Bis auf einige Funktionen externer Plugins konnte die neue Seite mit dem eigenen Theme, zumindest in meinen Tests, problemlos per Tastatur bedient werden.
Die nächsten Schritte auf dem Weg zur barrierefreien Website wären die Anpassung der verwendeten Plugins und eine Website-Analyse mit einem Screen Reader.
Browser Detection
Da der Internet Explorer 11 seit 2015 nicht mehr weiterentwickelt wird und technisch gesehen veraltet ist, habe ich mich gegen eine Anpassung der Website an den IE entschieden.
Um die Nutzer des Internet Explorers nicht vollständig im Regen stehen zu lassen, erhalten diese einen Hinweis am oberen Bildschirmrand.
Mit dem Umstieg auf einen modernen Browser, könnten sie webfluence.de und andere Websites ohne Abstriche im Design nutzen.

Robert Rosanke
Webentwickler
Interesse an einer Zusammenarbeit?