Workflow
Meine 13 Schritte für eine reibungslose Website-Erstellung
1. Analyse
Ich will Ihr Unternehmen und Ihr Projekt verstehen, um festzustellen, ob ich der richtige Ansprechpartner für Ihr Projekt bin.
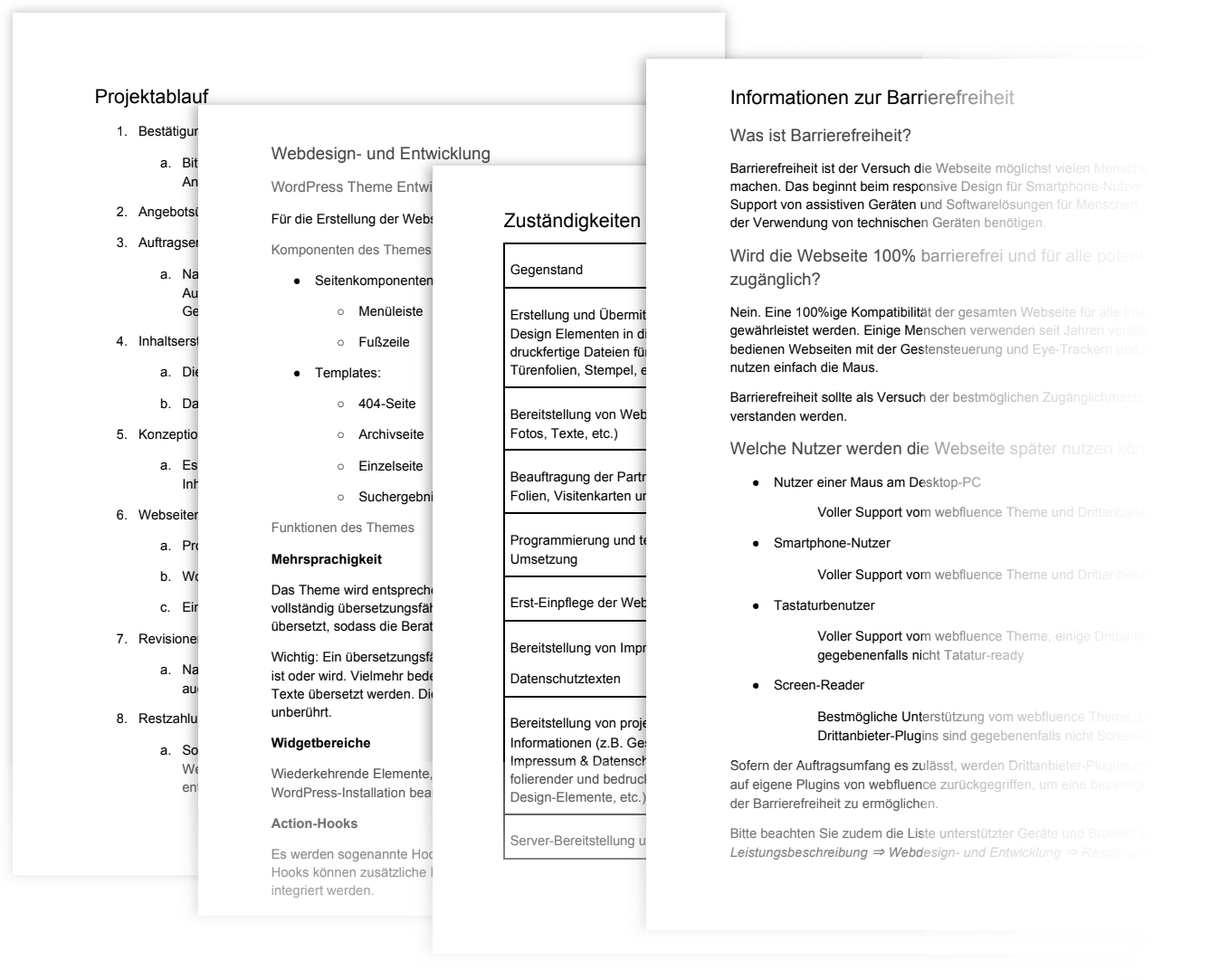
2. Projektübersicht
Alle Anforderungen, Abläufe und Zuständigkeiten werden in einer detaillierten Projektübersicht schriftlich festgehalten, um einen reibungslosen Projektablauf zu ermöglichen.

3. Inhalte & Struktur
Das Fundament Ihrer Website sind die Inhalte. Deshalb sichte und bewerte ich bereits erstellte Inhalte und unterstütze Sie mit meinen Partnern bei der Erstellung weiterer Inhalte.
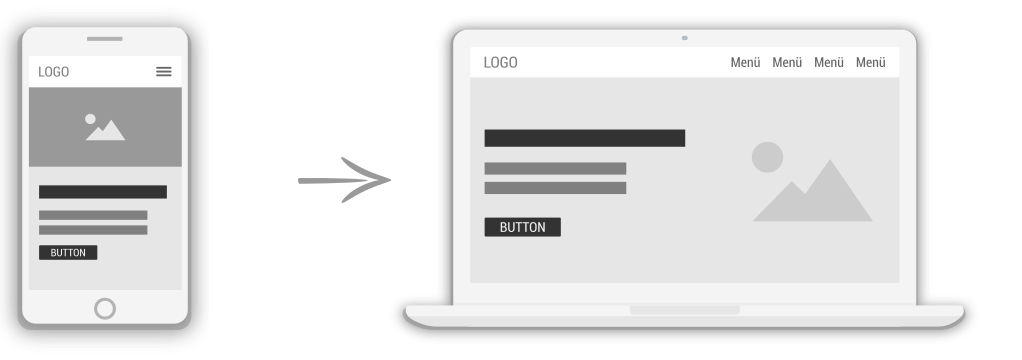
4. Skizzen & Wireframes
Sobald die Inhalte angefertigt sind, beginne ich mit der Erstellung eines groben Konzeptvorschlags für Ihre Website. Dieser stellt den Aufbau der wichtigsten Seitentypen skizzenhaft und mit Platzhaltern dar, damit Sie auf rationaler Ebene entscheiden können, ob der Aufbau für Sie Sinn macht.
Im Vergleich zu einem fein ausgearbeiteten Designvorschlag wird es Ihnen höchstwahrscheinlich einfacher fallen Ihr Feedback zu formulieren, weil es erst einmal nur um den Aufbau geht. Die Farben und Details kommen zu einem späteren Projektzeitpunkt ins Spiel.

5. Prototyp
Der skizzenhaft erstellte Seitenaufbau wird auf einer privaten Testumgebung in die Tat umgesetzt. Sie können also die Anordnung der Elemente und Funktionen der zukünftigen Website auf dem Entwicklungsserver testen während Ihre bestehende Website weiterhin für Ihre Kunden erreichbar ist.

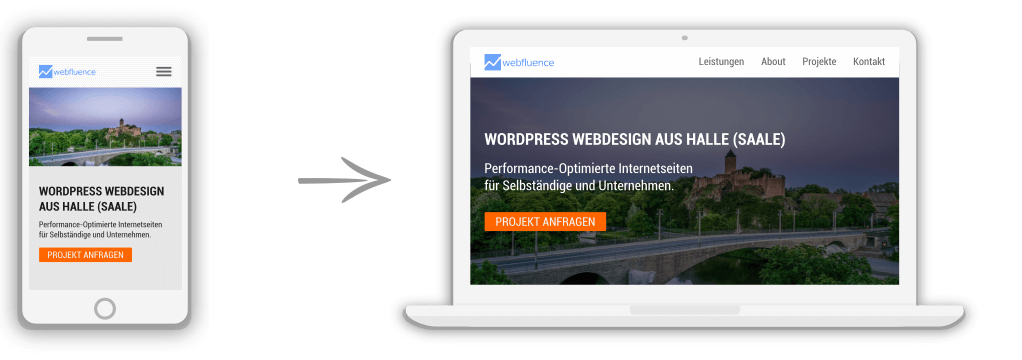
6. Designkonzept
Das Designkonzept ist ein statisches, digital erstelltes Layout Ihrer Website, das den groben Aufbau der Website um die farblichen Elemente erweitert, die Ihre Kunden mit Ihrem Unternehmen verbinden sollen und zum modernen Image Ihrer Marke beitragen.

7. Frontend-Entwicklung
Das von Ihnen abgenommene Designkonzept wird auf den bestehenden Prototyp der Website angewendet. Das Ergebnis der Frontend-Entwicklung ist die inhaltlich vollständige, responsive und interaktive Website.

8. Revisionen
Sie dürfen in bis zu 3 Revisionen Ihre persönlichen Optimierungsvorschläge einbringen, damit am Ende auch die Details stimmen.
9. Optimierung & Bug-Tests
Zum Abschluss der Entwicklung wird die Seite mit verschiedenen Browsern und Displaygrößen getestet und Fehler vor der Veröffentlichung behoben.

10. Dokumentation & Styleguide
Sofern beauftragt, dokumentiere ich die technischen und optischen Details des Projekts, damit bei späteren Anpassungen genau ersichtlich ist, wie die Seite funktioniert.

11. Onlinestellung
Die Website wird von der Entwicklungsumgebung auf Ihren Server umgezogen und online gestellt.
12. Optimierung des Live-Systems
Einige Optimierungsmaßnahmen zur Ladezeit können erst auf dem Live-Server durchgeführt werden. Außerdem wird abschließend eine vollständige Funktionskontrolle durchgeführt.
13. Langfristige Betreuung
Eine Website sollte kontinuierlich wachsen, damit Besucher einen Grund haben wiederzukehren und die Seite zu empfehlen. Gerne unterstütze ich Sie langfristig bei der Erstellung neuer Website-Inhalte und Funktionen.
Interesse an einer Zusammenarbeit?
Berichten Sie von Ihrem Projekt und profitieren von einem kostenfreien Erstgespräch.