Themes steuern die optische Darstellung einer WordPress Website und sind somit die Grundlage für das Erscheinungsbild.
Doch nicht immer erfüllt das Theme die optischen und funktionalen Ansprüche des Anwenders in allen Bereichen. An dieser Stelle kommen Child-Themes ins Spiel.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Was ist ein Child-Theme?
Ein Child-Theme ist eine Erweiterung des installierten Parent-Themes.
Mit einem Child-Theme können Entwickler und Seitenbetreiber (mit entsprechenden technischen Fähigkeiten) das bereits installierte Theme updatesicher bearbeiten und erweitern.
Updatesicher bedeutet, dass die Änderungen und Erweiterungen bei einem Update des bereits installierten Themes weiterhin bestehen bleiben.
Würdest du die Modifikationen hingegen in den Dateien des bereits installierten Parent-Themes durchführen, wären sie nach jedem Theme-Update verloren, weil die Dateien bei einem Update vollständig ausgetauscht werden.
Wie kann ich ein Child-Theme erstellen?
Um ein Child-Theme zu erstellen, müssen wir einen neuen Ordner im Verzeichnis /wp-content/themes anlegen.
Grundsätzlich solltest du dazu Zugang zum FTP haben, damit du bei wiederholten Änderungen lediglich die entsprechende Datei anpassen musst anstatt das gesamte Child-Theme zu deinstallieren und die neue Version hochzuladen.
Ein FTP-Zugang spart dir also viel Zeit.
1. Child-Theme Ordner erstellen
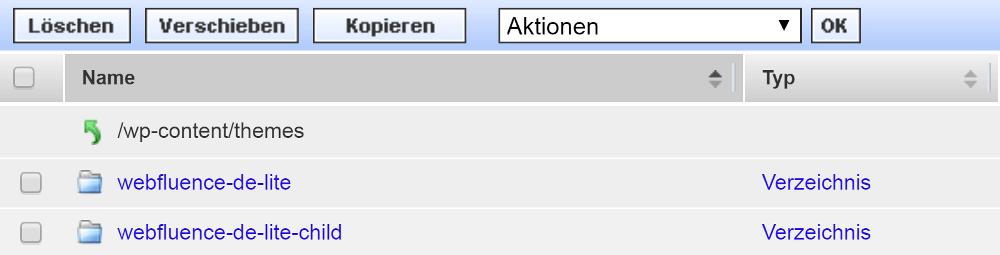
Finde im root-Verzeichnis den Ordner wp-content und öffne den darin befindlichen Ordner themes.
In diesem legst du einen neuen Ordner für dein Child-Theme an.
Bei meinem aktuellen theme webfluence-de-lite bietet sich also webfluence-de-lite-child an.

2. style.css erstellen
In dem neu angelegten Ordner erstellst eine Datei mit der Bezeichnung style.css und folgendem Inhalt.
/*
Theme Name: webfluence de LITE Child
Description: Modifiziert das Theme webfluence de LITE.
Author: Robert Rosanke
Template: webfluence-de-lite
Version: 1.0.0
Text Domain: webfluence-child
*/Wichtig: Trage bei Template den unter /wp-content/themessichtbaren Ordnernamen des Parent-Themes ein, damit WordPress weiß, welches Theme du anpassen willst.
3. functions.php erstellen
Um die style.css des Parent-Themes zu laden, muss diese vom Child-Theme ins System integriert werden.
Die style.css des Child-Themes sollte erst nach den Parent-Styles laden, damit diese überhaupt wirksam überschrieben werden.
Lege dazu neben der styles.css des Child-Themes die Datei functions.php an und füge folgenden Code-Schnipsel hinzu.
<?php
/**
* Enqueue scripts and styles.
*/
function webfluence_de_lite_stylesheets() {
// Register parent stylesheet
wp_register_style('webfluence-de-lite-parent',
get_template_directory_uri() . '/style.css',
array(),
null,
'all');
// Enqueue parent stylesheet
wp_enqueue_style( 'webfluence-de-lite-parent' );
// Register child stylesheet
wp_register_style('webfluence-de-lite-child',
get_stylesheet_directory_uri() . '/style.css',
array('webfluence-de-lite-parent'),
null,
'all');
// Enqueue child stylesheet
wp_enqueue_style( 'webfluence-de-lite-child' );
}
add_action( 'wp_enqueue_scripts', 'webfluence_de_lite_stylesheets' );Tipp
Achte darauf, dass der Handler des Parent-Styles (webfluence-de-lite-parent) bei der Registrierung des Child-Themes im array() als Abhängigkeit angegeben ist, damit die Child-Styles definitv nach den Parent-Styles laden und diese überschreiben.
Wenn dein Parent-Theme keine Styles in der style.css mitbirngt, brauchst du diese Funktion natürlich nicht übernehmen.
4. Child-Theme aktivieren
Aktiviere das Child-Theme, damit die zukünftig geschriebenen Erweiterungen angewendet werden.
Prüfe davor, ob du die Design-Einstellungen des Parent-Themes in das Child-Theme importieren kannst. Andernfalls müsstest du diese manuell Schritt für Schritt übernehmen.
5. Funktionen anpassen und erweitern
Bestehende Datei überschreiben
Um eine bestehende Datei des Parent-Themes zu überschreiben, muss die neue Datei den gleichen Dateipfand (relativ zum Theme-root) besitzen.
Aus
/wp-content/themes/webfluence-de-lite/temeplate-parts/navbar.php wird dementsprechend
/wp-content/themes/webfluence-de-lite-child/temeplate-parts/navbar.phpDie functions.php bildet eine Ausnahme. Sie wird vom Child-Theme erweitert anstatt überschrieben.
Neue Datei erstellen
Neue Template-Dateien, wie zum Beispiel eine front-page.php, page-contact.php etc. werden automatisch von WordPress erkannt und verwendet.
Weitere Dateien, unabhängig vom Dateiformat, müssen zusätzlich über die functions.php des Child-Themes integriert werden.
require_once( get_stylesheet_directory() . '/pfad/zur/datei.endung );Diesen Artikel in sozialen Netzwerken teilen: