Millionen von Menschen aus den verschiedensten Regionen der Erde nutzen WordPress.
Damit das System möglichst vielen Menschen zugänglich ist, können der Core sowie Themes, Plugins und Gutenberg-Blöcke in die verschiedensten Sprachen übersetzt werden.
Wie das funktioniert, erfährst du in diesem Artikel.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
- Wie funktioniert die WordPress-Übersetzung?
- Warum das Ganze?
- Internationalisierung: Übersetzungsfähige Inhalte im Quelltext auszeichnen
- Lokalisierung: Inhalte übersetzen
Diesen Artikel in sozialen Netzwerken teilen:
Wie funktioniert die WordPress-Übersetzung?
WordPress bietet eigene Übersetzungsfunktionen auf Basis der gettext-Bibliothek (engl).
Diese Übersetzungsfunktionen ermöglichen es Entwicklern direkt im Quelltext Inhalte zu markieren, die in andere Sprachen übersetzt werden dürfen.
Dabei handelt es sich in der Regel um
- Texte für Optionsseiten im Backend
- Labels und Beschreibungen in Metaboxen
- In Templates integrierte Wortgruppen, die im Frontend ausgegeben werden
- Den Titel und die Beschreibung eines Themes oder Plugins
Alle übersetzungsfähigen Inhalte werden also auf Englisch im Quelltext hinterlegt, mit einer Übersetzungsfunktion markiert und anschließend in einer POT-Datei gesammelt angegeben.
Auch genannt: Internationalisierung.
Übersetzer können die in der POT-Datei gesammelten Inhalte anschließend mit Programmen wie Poedit in die gewünschten Sprachen übersetzen und die Themes und Plugins somit für eine breitere Masse an Anwender attraktiv machen.
Auch genannt: Lokalisierung.
Warum das Ganze?
Ich verstehe, dass es auf den ersten Blick unnötig scheint Themes und Plugins übersetzungsfähig zu programmieren.
Schließlich könnten bei einem durchschnittlichen Theme bestimmt ein bis zwei Stunden gespart werden, wenn die Texte einfach in deutscher Sprache angegeben und auf die englische Basis verzichtet werden kann.
(Diese 2 Stunden „Gehalt“ für einen Web-Dienstleister können – besonders für kleinere Unternehmen – tatsächlich ein Dealbreaker sein.)
„Außerdem nutzen wir die Software eh nur für uns selber. Und wir sprechen doch alle Deutsch…“
Meine Meinung: Es kommt auf den Kontext an, in dem eine Software verwendet wird.
- Bei rein privaten Projekten spricht meiner Meinung nach nichts gegen den Verzicht der Übersetzungsfähigkeit. Außer die Gefahr, dass ich als Entwickler in echten Projekten dann vielleicht mehr Fehler mache, weil die Übersetzung nicht mehr zu Routine gehört.
- Bei kommerziellen Projekten, die wachsen sollen, ist eine Übersetzungsfähigkeit meiner Meinung nach ziemlich smart, weil die Seite irgendwann sowieso mehrsprachig wird oder das Redakteurenteam wächst und ein Mitarbeiter das Interface lieber in Englisch oder Italienisch haben will. Die Alternative – erst alles auf Deutsch schreiben und im Nachhinein den kompletten Quelltext zu durchforsten und übersetzen – kostet deutlich mehr Zeit und Geld, als das Programm von Anfang an übersetzungsfähig zu machen.
Dementsprechend würde ich grundsätzlich empfehlen wachstumsorientierte Projekte direkt übersetzungsfähig zu machen.
Internationalisierung
Noch einmal zum wieder ins Gedächtnis holen: Internationalisierung ist der erste Schritt, um ein Theme oder Plugin für Übersetzer vorzubereiten, damit diese es mehrsprachig machen können.
Schritt 1: Text Domain festlegen
Als erstes legst du im Header deines Themes oder Plugins einen einzigartigen Bezeichner für deine Übersetzungen fest.
Dieser hilft WordPress dabei die Übersetzungen deines Themes oder Plugins von denen anderer Module zu unterscheiden.
/*
* Plugin Name: …
* Author: …
* Text Domain: wf-review-badge
*/Die Text Domain kann frei von dir festgelegt werden.
Ich verwende der Einfachheit halber immer einen Prefix, der um den Plugin Namen oder den Ordnernamen des Plugins erweitert wird.
Schritt 2: Zu übersetzende Texte markieren
Nun müssen die zu übersetzenden Textinhalte an die von WordPress bereitgestellten Übersetzungsfunktionen übergeben werden.
So können alle Inhalte einfach markiert und im weiteren Verlauf für die Übersetzer in einer Übersetzungsdatei gesammelt werden.
Hier einige Basis-Funktionen zum Verständnis:
__()- Beinhaltet den eingetragenen Textinhalt
- Aufbau: Textinhalt, Text Domain
- Beispiel:
$modal_heading = __( 'Rate this product' , 'wf-review-badge' );
_e()- Gibt den eingetragenen Textinhalt per
echozurück - Aufbau: Textinhalt, Text Domain
- Beispiel:
<button><?php _e( 'Share this product' , 'wf-review-badge' ); ?></button>
- Gibt den eingetragenen Textinhalt per
_x()- Beinhaltet den eingetragenen Textinhalt und gibt dem Übersetzer Kontext, falls für einen Begriff mehrere Bedeutungen möglich sind
- Aufbau: Textinhalt, Hinweis für Übersetzer, Text Domain
- Beispiel:
_x( 'Review' , 'verb' , 'wf-review-badge' );
printf()- Ermöglicht es Variablen im zu übersetzenden Textinhalt zu verwenden
- Beispiel:
printf( __( 'Thank your for rating %1$s with %2$s stars.' , 'wf-review-badge' ), $product_name, $rating_value );
_n()- Gibt die Singular oder Plural Variante anhand des übergebenen Zahlenwerts aus.
- Aufbau: Singular, Plural, Zahlenwert, Text Domain
- Beispiel:
_n( 'You have submitted %d review in the last 30 days.' , 'You have submitted %d reviews in the last 30 days.' , $count, 'wf-review-badge' );
Tipp für Gutenberg-Entwicklung
Die Übersetzungsfunktionen stehen auch für die Entwicklung von WordPress Blöcken in JavaScript bereit.
Füge die benötigten Übersetzungsfunktionen einfach am Anfang deines Block-Scripts hinzu:
const { __, _x, _n } = wp.i18n;Dann kannst du die Funktionen einfach wie in PHP verwenden.
Hinweis: Ich habe nicht geprüft, ob alle PHP-Funktionen auch in JavaScript funktionieren.
Die meiner Meinung nach wichtigsten sind im Code-Snippet oben zu sehen und funktionieren wunderbar.
Schritt 3: Übersetzungskatalog erstellen (POT-Datei)
Sobald alle zu übersetzenden Textinhalte im Quelltext ausgezeichnet sind, musst du als Entwickler noch eine Datei erstellen, die die zu übersetzenden Inhalte auflistet.
Dazu wird in WordPress eine POT-Datei verwendet.
Diese Datei kannst du dann an die Übersetzer schicken – oder selber übersetzen – und dann ist die Übersetzung schon so gut wie durch.
Einmal verstanden, wie es funktioniert, ist es eigentlich super simpel.
POT-Datei mit der Kommandozeile erstellen
Gehe dazu im Terminal – bei Windows heißt es Eingabeaufforderung – zu deinem Plugin-Ordner und gib folgenden Befehl ein:
wp i18n make-pot . languages/wf-review-badge.potlanguages/wf-review-badge.potgibt an, wo die POT-Datei gespeichert werden soll.wf-review-badgemusst du natürlich mit deiner Text Domain austauschen
- Voraussetzung für die Funktion des Snippets ist natürlich, dass eine aktuelle PHP-Version auf der Entwicklungsumgebung läuft und WP-CLI installiert ist
Wenn der Befehl durchgelaufen ist, sollte sich in /languages eine POT-Datei mit allen zu übersetzenden Textinhalten befinden.
Mehr zum make-pot-Befehl (engl)
POT-Datei mit Plugin Loco Translate erstellen
Wenn du keine Ahnung von der Kommandozeile hast und auch keine Lust hast Zeit in das Erlernen diese mächtigen Tools zu investieren, dann kannst du das kostenfreie Plugin Loco Translate aus dem offiziellen Plugin-Verzeichnis auf deiner Entwicklungsumgebung installieren und aktivieren.
Unter dem neu erschienen Menüpunkt wählst du das zu übersetzende Theme/Plugin aus und erstellst die POT-Datei.
Damit ist die Internationalisierung abgeschlossen. nun geht es an das Übersetzen der Inhalte.
Lokalisierung
Sobald die POT-Datei erstellt ist, geht es an das Übersetzen der darin hinterlegten Textinhalte.
Wenn du ein Plugin oder Theme im offiziellen WordPress-Verzeichnis hochlädst, dann kannst du dir diesen Schritt sparen.
Software aus dem offiziellen Verzeichnis kann von allen Menschen mit einem WordPress-Profil auf translate.wordpress.org übersetzt werden.
Dementsprechend kannst du das Projekt in die Sprachen deiner Kernzielgruppe übersetzen und den Rest den Usern überlassen, die das Plugin in anderen Sprachen nutzen wollen.
Texte übersetzen: PO und MO-Dateien erstellen mit Poedit
Wenn du dein entwickeltes Theme oder Plugin nicht über das offizielle Verzeichnis vertreibst, dann musst du die übersetzten Textinhalte im Projektordner mitliefern.
Für diesen Fall nutze ich Poedit.
Poedit ist eine – für diesen Zweck kostenfreie – Übersetzungssoftware, mit der du aus der vorhin erzeugten POT-Datei die für WordPress wichtigen Übersetzungen erstellen kannst.

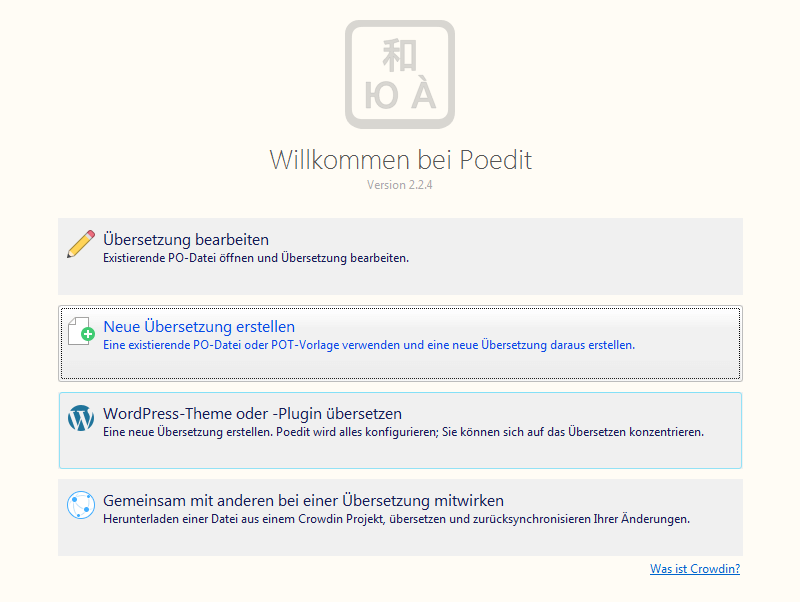
Öffne Poedit und wähle auf dem Willkommensbildschirm „Neue Übersetzung erstellen“ aus.
Daraufhin öffnet sich ein Popup zum auswählen der vorhin erstellten POT-Datei.
Navigiere also zu deinem Ordner languages und wähle die POT-Datei aus.
Anschließend wählst du die Sprache, in die du die Inhalte übersetzen willst und schon kannst du die Inhalte Zeile für Zeile übersetzen.

Tipp
Sollte es mal zu einem Update der Textinhalte kommen, kannst du die neuen Textinhalte über den Menüpunkt Katalog → Aus POT-Datei aktualisieren in deine bestehende PO-Datei importieren, sodass du lediglich die neuen Inhalte übersetzen musst.
Beim abspeichern den richtigen Dateinamen wählen
Angenommen, du hast die Textinhalte aus dem Quelltext von Englisch nach Deutsch übersetzt, dann sollten nun folgende Dateien in /languages abgespeichert sein:
wf-review-badge.potwf-review-badge-de_DE.powf-review-badge-de_DE.mo(Erstellt Poedit automatisch beim speichern der PO-Datei.)
Die Bezeichnung der MO und PO Dateien folgt dem Muster [Text Domain]-[Local Code].[Dateiendung]
Den „Local Code“ findest du auf translate.wordpress.org Suche mit STRG + F nach der Sprache, in die du deine Inhalte übersetzen willst, und nutze den grau hinterlegten Bezeichner.
WordPress mitteilen, wo sich die Übersetzungsdateien befinden
Damit WordPress die künftigen Übersetzungen findet, muss dem System per load_plugin_textdomain() mitgeteilt werden, in welchem Ordner sich die Sprachdateien befinden.
function wft_load_plugin_textdomain() {
load_plugin_textdomain( 'wf-testimonials', false, dirname( plugin_basename( __FILE__ ) ) . '/languages' );
}
add_action('init', 'wft_load_plugin_textdomain');Code-Erklärung:
'wf-testimonials'ist die Text Domainfalsesteht nur noch der Vollständigkeit halber drin. Das Argument ist veraltet.dirname( plugin_basename( __FILE__ ) ) . '/languages'gibt den Ort an, an dem die Übersetzungsdateien auffindbar sind.
Block-Übersetzungen bereitstellen: JSON-Dateien erstellen mit WP-CLI
Wenn du Übersetzungsinhalte für einen WordPress-Block anbieten willst, dann musst du nach der Erstellung der PO- und MO-Dateien mit Poedit noch eine kleine Extrameile gehen, damit der Gutenberg-Editor die für ihn wichtigen Übersetzungen erhält.
Gehe dazu im Terminal – bei Windows heißt es Eingabeaufforderung – zu deinem Plugin-Ordner und gib folgenden Befehl ein:
wp i18n make-json /languages/wf-review-badge-de_DE.po –no-purge –pretty-printCode-Erklärung:
- mit
make-jsonerstellt WordPress eine JSON-Datei, die die übersetzten Inhalte in einem für den Gutenberg-Editor lesbaren Format enthält. /languages/wf-review-badge-de_DE.pogibt die Quelldatei an, aus der die Gutenberg-Übersetzung gezogen werden soll.--no-purgesorgt dafür, dass die für den Block-Editor relevanten Textinhalte i der POT-Datei erhalten bleiben. Standardmäßig würde WordPress die im JSON-Format gesammelten Inhalte aus der POT-Datei entfernen. Keine Ahnung, warum…--pretty-printsorgt dafür, dass das JSON-Konstrukt gut lesbar formatiert wird. So kannst du bei der Fehlersuche einfacher fündig werden.
Tipp
Wenn du deine Software in mehreren Sprachen anbieten willst, musst du diesen Vorgang für jede PO-Datei wiederholen.
WordPress auf die JSON-Datei aufmerksam machen
Sobald die JSON-Datei(en) erstellt sind, benötigt WordPress noch einen Hinweis, in welchem Ordner das System nach diesen Dateien suchen soll. Das geht mit der Funktion wp_set_script_translations().
function wft_set_script_translations() {
wp_set_script_translations( 'wf-testimonials-block-editor', 'wf-testimonials', plugin_dir_path( __FILE__ ) . 'languages' );
}
add_action( 'init', 'wft_set_script_translations' );Code-Erklärung:
'wf-testimonials-block-editor'ist der$handleder registrierten JavaScript-Datei, die den WordPress-Block beinhaltet'wf-testimonials'ist die verwendete Text Domainplugin_dir_path( __FILE__ ) . 'languages'ist der Pfad zum Verzeichnis indem sich die JSON-Datei befindet
Bonus-Tipp zum Frust vermeiden
Standardmäßig werden per make-json Befehl erzeugte JSON-Dateien unter dem Dateinamen der PO-Datei, erweitert um einen Hash, gespeichert.
Manchmal findet WordPress die Dateien jedoch nicht. Auch nicht, wenn der Pfad zum Verzeichnis in wp_set_script_translations() wirklich stimmt.
Wenn ich den Hash im Dateinamen der JSON-Datei durch den $handle der JavaScript-Datei des Blocks ausgetauscht habe, dann hat es meist funktioniert.
Vielleicht hilft dir das weiter.
Den Core, Themes und Plugins aus den offiziellen Verzeichnissen übersetzen
Auf translate.wordpress.org kannst du deine Lieblingsthemes und Plugins übersetzen.
Dazu brauchst du lediglich einen Account auf wordpress.org und ein paar ruhige Minuten.
Du kannst die Inhalte direkt im Browser übersetzen ohne dir zusätzliche Software runterladen oder Programmierkenntnisse aneignen zu müssen.
Diesen Artikel in sozialen Netzwerken teilen: