Im Gutenberg-Editor gibt es einige Möglichkeiten, die verfügbaren Blocks anzupassen.
In diesem Artikel lernst du, wie du eigene Block Styles anlegst und nicht Benötigte aus dem Editor entfernst.
Das einzige, was du dafür brauchst, ist eine Verbindung zu deinem Server, einen Texteditor und die entsprechenden Rechte in der WordPress-Installation, um dein selbst geschriebenes Plugin zu aktivieren.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Was ist ein Block Style?
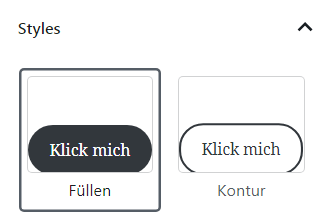
Ein Block Style ist im Prinzip nur eine Abwandlung eines Blocks. Die möglichen Abwandlungen, beispielsweise „outline“ und „gefüllt“ beim Button-Block, werden übersichtlich in den Block-Einstellungen in der Sidebar angezeigt und können vom Redakteur super einfach angewendet werden ohne, dass dieser sich die CSS-Klassen dafür merken muss.
Dementsprechend sind Block Styles besonders interessant, wenn mehrere Menschen an einer Seite arbeiten und global die gleichen CSS-Klassen für gewisse Elemente verwendet werden sollen.
Denn anstatt nun ein Benutzerhandbuch für die auf der Seite verwendeten CSS-Klassen zu führen, können einfach Block-Styles registriert werden. Diese sieht jeder Schreiber direkt während der Beitragserstellung in der Sidebar und kann diese bequem anwenden.


Das Problem, dass Autoren möglicherweise eigene CSS-Klassen für ein Designelement anlegen, dass es schon gibt, sollte damit auch drastisch reduziert werden können.
Auf den Punkt gebracht: Ein Block Style gibt dem Redakteur die Möglichkeit einem Element über eine grafische Oberfläche eine CSS-Klasse zuzuordnen und es zu stylen ohne dass er die CSS-Klasse selber kennen muss.
Meine Meinung: Die Content-Erstellung im Team kann mit Block Styles deutlich vereinfacht werden.
Block Style erstellen
Schön ist, dass Block Styles super easy angelegt werden können.
Du brauchst dafür keine Zeit mit der Einrichtung einer riesigen Entwicklungsumgebung verbringen, wie es beim Entwickeln eines WordPress Blocks der Fall ist.
Ich rate dir einfach ein kleines Plugin für deine Block Styles zu schreiben.
Erstelle dafür unter /wp-content/plugins einen neuen Ordner für dein Block Styles Plugin.
Ich nenne diesen für das Tutorial mal advanced-block-styles.
Insgesamt werden nur wenige Dateien im Plugin-Ordner benötigt:
advanced-block-styles.php: Eine PHP-Datei, die das Plugin registriert und die benötigten JS- und CSS-Dateien in das System zieht.advanced-block-styles.js: Eine Javascript-Datei mit den Block-Anpassungenadvanced-block-styles.css: Eine CSS-Datei mit dem Code, der auf die Blocks mit dem neuen Style angewendet werden soll
Die Namen der Ordner und Dateien kannst du natürlich frei wählen.
Die PHP-Datei
Erstelle eine PHP-Datei mit dem klassischen File Header für Plugins (engl), um deiner WordPress-Installation die Basis-Infos zum Plugin mitzuteilen.
<?php
/*
Plugin Name: Advanced Block Styles
Description: Adds custom block styles to some core blocks.
Version: 1.0.0
Author: webfluence
Author URI: https://webfluence.de/
Text Domain: wf-advanced-block-styles
Domain Path: /languages
License: GPL v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
// Exit if accessed directly
if( !defined('ABSPATH') ) {
exit;
}Lade außerdem die CSS und JS-Datei in das System:
function wf_abs_block_styles() {
wp_register_style(
'wf-advanced-block-styles',
plugins_url( 'advanced-block-styles.css', __FILE__ ),
array(),
filemtime( plugin_dir_path( __FILE__ ) . 'advanced-block-styles.css' )
);
wp_enqueue_style('wf-advanced-block-styles');
}
add_action( 'enqueue_block_assets', 'wf_abs_block_styles' );
function wf_abs_block_editor_assets() {
wp_register_script(
'wf-advanced-block-styles',
plugins_url( 'advanced-block-styles.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( plugin_dir_path( __FILE__ ) . 'advanced-block-styles.js' )
);
wp_enqueue_script('wf-advanced-block-styles');
}
add_action( 'enqueue_block_editor_assets', 'wf_abs_block_editor_assets' );Tipp
Du kannst deine Block Styles auch über die PHP-Funktion register_block_style() integrieren ohne eine externe JS-Datei zu nutzen. Ich persönlich finde das Unterteilen in mehrere Dateien übersichtlicher und zeige deshalb den Ansatz mit einer zusätzlichen JS-Datei.
Die JS-Datei
Als nächstes begibst du dich in die JS-Datei und registrierst die Block Styles, die du dem Editor hinzufügen willst.
wp.domReady( function() {
wp.blocks.registerBlockStyle( 'core/paragraph', {
name: 'hint',
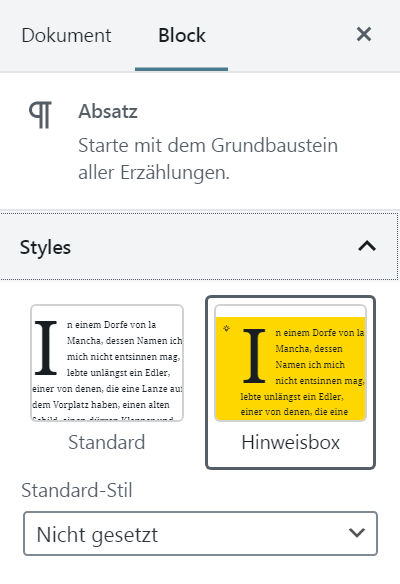
label: 'Hinweisbox'
} );
});Der Code erklärt:
namelegt die CSS-Klasse fest, die der Block bekommt. Diese setzt sich immer ausis-style-und dem Namen zusammen. Der obige Code generiert die CSS-Klasseis-style-hint.labelist die in der Sidebar sichtbare Bezeichnung für den Block-Style. In meinem Fall ist das „Hinweisbox“.
Tipp
Der gezeigte Code ist funktionsfähig. Best Practise wäre es natürlich das Label übersetzungsfähig zu machen.
Da das Arbeiten mit der WordPress-Kommandozeile den Umfang dieser Anleitung sprengen würde, lasse ich diesen Part im Tutorial weg.
Die CSS-Datei
Erstelle zu guter Letzt noch die CSS-Datei, um das Erscheinungsbild des Blocks entsprechend anzupassen, wenn dein Stil ausgewählt wird.
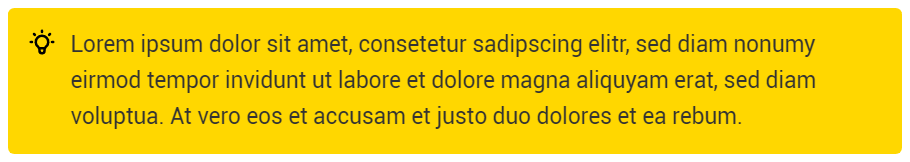
Ich entscheide mich für eine farblich hervorgehobene Box mit einem kleinen Icon.
Der Inhalt der CSS-Datei:
.is-style-hint {
background-color: gold;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 24 24' stroke-width='2' stroke='black' fill='none' stroke-linecap='round' stroke-linejoin='round'%3E%3Cpath stroke='none' d='M0 0h24v24H0z'/%3E%3Cpath d='M3 12h1M12 3v1M20 12h1M5.6 5.6l.7 .7M18.4 5.6l-.7 .7'/%3E%3Cpath d='M9 16a5 5 0 1 1 6 0a3.5 3.5 0 0 0 -1 3a2 2 0 0 1 -4 0a3.5 3.5 0 0 0 -1 -3'/%3E%3Cline x1='9.7' y1='17' x2='14.3' y2='17'/%3E%3C/svg%3E");
background-position: 1.5rem 1.5rem;
background-repeat: no-repeat;
border-radius: .5rem;
margin: 4rem 0;
padding: 1.5rem 1.5rem 1.5rem 5rem;
}Das Symbol kommt von Tabler Icons (engl). Mit dem URL-Encoder for SVG (engl) habe ich es für die Verwendung in CSS vorbereitet.
So sieht das Ergebnis im Frontend aus.

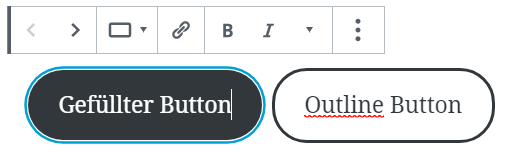
Im Backend kann der Style ganz einfach hinzugefügt werden:

Das generierte Frontend-Markup:
<p class="is-style-hint">Text...</p>Block Style entfernen
Block Styles können nicht nur einfach zum Editor hinzugefügt, sondern auch ohne großen Aufwand entfernt werden.
Wenn ein Block Style entfernt wird, dann wird er nicht mit in den Block-Einstellungen der Sidebar angezeigt.
Das CSS-file wird – zumindest in meinem kleinen Test – sowohl Frontend als auch Backend weiterhin eingebunden, sodass das Design der Seite wie gewohnt funktionieren sollte.
Zum Entfernen nicht benötigter Block Styles, empfehle ich dir eine JS-Datei anzulegen und mit unregisterBlockStyle zu arbeiten. Der Vorteil gegenüber der PHP-Funktion unregister_block_style() ist, dass es einfach funktioniert.
Die PHP-Funktion kann keine Styles entfernen, die Client-seitig hinzugefügt werden (engl), sodass das Ganze – meiner Meinung nach – mehr oder weniger nutzlos ist.
Füge folgende Zeile in die erstellte JS-Datei:
wp.domReady( function() {
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
} );(Du kannst die Zeile auch in die bereits erstellte advanced-block-styles.js einfügen, wenn du das Tutorial von Anfang an mitgemacht hast.)
Code-Erklärung:
- Das Snippet entfernt den outline-Style vom Button-Block. (Wird im Editor auf Deutsch „Kontur“ genannt.)
- Mit
core/buttonspreche ich zuerst den Block an und mitoutlinewähle ich den Style, den ich entfernen will. Du kannst natürlich auch zahlreiche andere Block Styles von den verschiedensten Blöcken entfernen.
Damit die Anweisungen vom Editor gehört werden, muss das JS-file noch ins System integriert werden.
Dazu gehst du in deine PHP-Datei des Plugins und fügst die JS-Datei zum Block-Editor hinzu:
function wf_abs_unregister_block_styles() {
wp_register_script(
'wf-unregister-block-styles',
plugins_url( 'unregister-block-styles.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( plugin_dir_path( __FILE__ ) . 'unregister-block-styles.js' )
);
wp_enqueue_script('wf-unregister-block-styles');
}
add_action( 'enqueue_block_editor_assets', 'wf_abs_unregister_block_styles' );Mehr braucht es nicht, um einen Block Style zu entfernen.
Diesen Artikel in sozialen Netzwerken teilen: