Einer der Erfolgsfaktoren für WordPress ist die geringe Einstiegshürde für technisch weniger versierte Menschen, die „einfach eine Website“ erstellen wollen.
Der Customizer fasst die wichtigsten optischen Website-Einstellungen, wie z.B. das Logo und die Menüpunkte, zusammen und unterstützt Menschen dabei diese ohne Programmierkenntnisse festzulegen.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Was ist der WordPress Customizer?
Wie bereits angeschnitten bietet der Customizer in der Regel einige Einstellungsmöglichkeiten für das Aussehen der Website.
Für die meisten Einstellungsmöglichkeiten gibt es bereits Menüpunkte im Backend. Der Customizer bringt diese alle unter einen Hut und ermöglicht somit eine effizientere Seitenverwaltung.
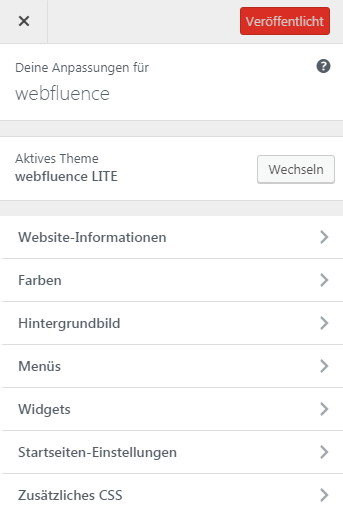
Über den Menüpunkt Design -> Customizer öffnest du das Einstellungspanel.
Die wichtigsten Einstellungsmöglichkeiten
- Website-Titel und Beschreibung
- Logo
- Menüs
- Widgets
- Zusätzliches CSS

Die Einstellungsmöglichkeiten können von Themes und Plugins sowohl eingeschränkt als auch erweitert werden.
Einige Themes, wie zum Beispiel das Bestseller-Theme The7, deaktivieren den Customizer standardmäßig und bieten stattdessen ein komplett eigenes Interface für die Theme-Einstellungen an.
Vorteile des Customizers
Der Customizer führt die wichtigsten optischen Einstellungsmöglichkeiten zusammen und reduziert somit den Aufwand der Theme-Konfiguration.
Tipp
Im Customizer getätigte Einstellungen sind nicht immer Theme-Unabhängig. So muss beispielsweise das Website-Logo bei einem Theme-Wechsel neu festgelegt werden. Selbst wenn beide Themes dafür die Standard-Integration per add_theme_support() nutzen.
Nachteile des Customizers
Jede Medaille hat zwei Seiten.
So auch der Customizer, zumindest wenn er, wie von einigen Themes, exzessiv genutzt wird.
RealHomes, ein Theme für den Immobilienbereich, nutzt den Customizer exzessiv zur Gestaltung der Startseite.
Für den Nutzer ist das auf den ersten Blick super, weil er ohne Programmierkenntnisse eine schicke Seite auf die Beine stellen kann.
Doch bei einem Theme-Wechsel würden die Einstellungen verloren gehen und die Startseite hätte auf einmal keinen Inhalt mehr.
Besonders weniger versierte Nutzer wären jetzt mindestens irritiert, wenn nicht sogar verängstigt, ob sie ihre Seite nun komplett zerlegt hätten.
Diesen Artikel in sozialen Netzwerken teilen: