Die Verwendung von SSL-Zertifikaten gehört zum guten Ton im Internet und ist notwendig, um die übermittelten Daten des Besuchers verschlüsselt übertragen.
Viele Hosting-Services bieten mittlerweile das kostenfreie „Let’s Encrypt“-Zertifikat an, sodass du als Websitebetreiber schnell und einfach eine sichere Verbindung einrichten kannst.
In diesem Artikel zeige ich dir meine Herangehensweise für die Umstellung von HTTP auf HTTPS mit WordPress.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
- Was spricht für eine Umstellung auf HTTPS?
- SSL-Zertifikat aktivieren
- Datenbank-Sicherung erstellen
- URLs ersetzen
- HTTP-Anfragen auf HTTPS weiterleiten
- Tipp: Fehlerquellen für Mixed Content Warnung
- Nach der Umstellung: URL bei Google Analytics und Co. aktualisieren
- Linktipp: Social Media Share Counter wiederherstellen
Diesen Artikel in sozialen Netzwerken teilen:
Was spricht für eine Umstellung auf HTTPS?
Es gibt zahlreiche Gründe, die eigene Website auf HTTPS umzustellen.
Hier meine wichtigsten Argumente. Kurz und schmerzlos:
- Vertrauen: Wenn die sichere Verbindung richtig eingerichtet ist, dann erscheint ein Schloss in der Adressleiste des Browsers, sobald jemand deine Seite aufruft. Unverschlüsselte Seiten werden von aktuellen Browsern als nicht sicher markiert, sodass Nutzer abgeschreckt werden könnten.
- SEO: Google fordert Websitebetreiber dazu auf SSL-Zertifikate zu nutzen. Da Google oftmals eine wichtige Besucherquelle für Websites ist bedanken wir uns natürlich für die erhaltenen Leser bzw. Kunden und setzen die Forderung um.
- Datenschutz: Die DSGVO fordert, dass personenbezogene Daten verschlüsselt übertragen werden sollen. Das gilt beispielsweise bei Kontaktformularen auf einer Website. Heise berichtete auch schon von Abmahnungen wegen fehlendem SSL-Zertifikat. Das muss nicht sein.
Bevor wir in die Umsetzung starten noch zwei kleine Hinweise:
- Bei einigen Social Sharing Plugins wird der Counter zurückgesetzt.
- Zusätzliche Tools, wie beispielsweise die Google Search Console, müssen nach der HTTPS-Umstellung möglicherweise aktualisiert werden.
Auf beide Themen gehe ich am Ende des Artikels ein.
SSL-Zertifikat aktivieren
Der Startpunkt ist eine Website, die über http://example.org/ erreichbar ist und von Browsern höchstwahrscheinlich als unsicher markiert wird.

Um die Seite über HTTPS zugänglich zu machen, muss das SSL-Zertifikat aktiviert werden.
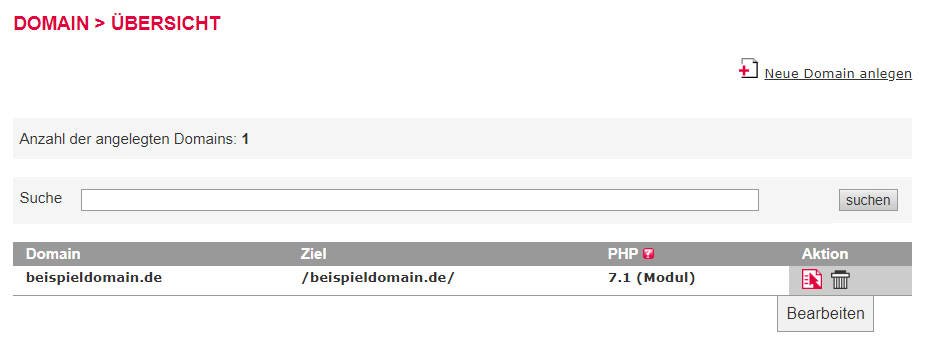
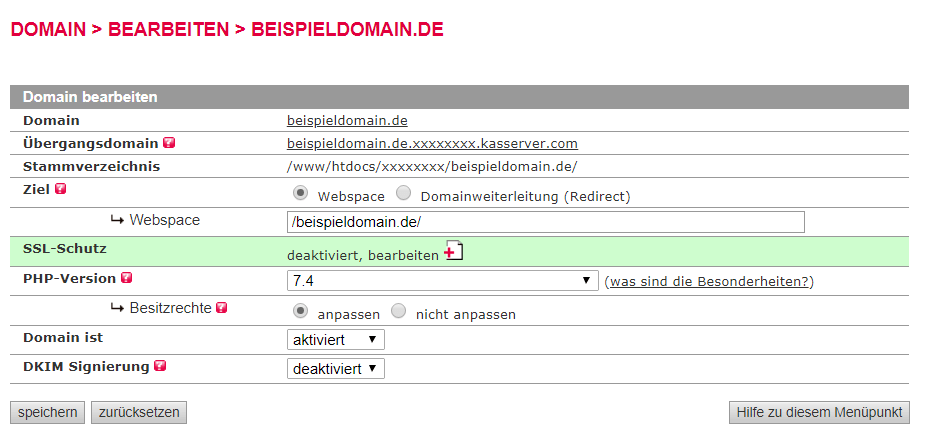
Bei dem weit verbreiten Hoster all-inkl geht das beispielsweise im KAS unter Domain → bearbeiten.


Gehe im Konfigurationsmenü unter dem Punkt SSL-Schutz ebenfalls auf bearbeiten, wähle im weiteren Verlauf Let’s Encrypt aus und akzeptiere den Haftungsausschluss.
Anschließend ist es Zeit für eine Teepause bis das Zertifikat aktiviert ist. Das ist der Fall, sobald die Website über https://example.org aufrufbar ist.
Der Browser wird vermutlich weiterhin kein Schloss anzeigen, aber das passt. Wichtig ist, dass die Seite über HTTPS erreichbar ist. Um den Rest kümmern wir uns in den nächsten Schritten.

Datenbank-Sicherung erstellen
Bevor du die Website nun aktiv anpasst, solltest du das Herzstück der WordPress-Seite – die Datenbank – sichern.
Falls etwas schief geht, kannst du damit den letzten Stand der Seite später wiederherstellen.
- Installiere und aktiviere das Plugin Suchen & Ersetzen von Inpsyde
- Gehe auf den Menüpunkt Werkzeuge → Search & Replace
- Wähle den Reiter Datenbank sichern
- Klicke auf SQL-Datei erstellen
- Lade die Datei herunter
Tipp
Nun hast du eine Kopie des Datenbankinhalts auf deinem Rechner. Bewahre die Datei während der weiteren Prozedur auf, damit du diese im Fall der Fälle wieder einspielen kannst.
URLs ersetzen
Die Seite ist nun über HTTPS erreichbar und das Datenbank-Backup ist erstellt.
Damit endlich das Schloss in der Adresszeile angezeigt wird und alle internen Links auf die neue HTTPS-Version zeigen, müssen die Verlinkungen in der WordPress-Datenbank ausgetauscht werden.
Nutze dazu am besten direkt das Suchen & Ersetzen-Plugin aus dem letzten Schritt.
Gehe auf den Menüpunkt Werkzeuge → Search & Replace und wähle den Reiter Search & Replace.
- Suche nach:
http://beispieldomain.de. Wenn deine Website bisher überwww.beispieldomainerreichbar war, dann trage in diesem Feldhttp://www.beispieldomain.deein. - Ersetzen durch: Kopiere hier einfach den Wert aus dem „Suche nach“-Feld rein und mach aus dem http ein https.
- CSV Format Suchen/Ersetzen: Kann frei bleiben.
- Tabellen auswählen: Setze den Haken bei alle Tabellen auswählen.
- Probelauf: Haken gesetzt lassen.
- Suchen & Ersetzen ausführen Button drücken.
- Wenn es keine Fehlermeldung – beispielsweise „Suchmuster nicht gefunden“ – erscheint, dann entferne den Haken bei Probelauf und exportiere die SQL-Datei mit den Änderungen.
- Lade die heruntergeladene Datei anschließend im Reiter SQL Import wieder hoch.
Hier noch eine Anleitung, wie du besonders große Datenbanken importieren kannst, falls das Upload-Limit nicht reicht.
Tipp
Die (alte) Sicherungskopie der Datenbank hochzuladen würde keinen Effekt haben. Achte darauf, dass du wirklich die neue Datenbank hochlädst.
Wenn du die richtige Datenbank erfolgreich hochgeladen hast, dann solltest du dich beim neu laden der Seite erneut einloggen müssen.
Du kannst zudem überprüfen, ob beispielsweise die für den Nutzer sichtbaren Menü-Links der Website auf die HTTPS-Variante zeigen.
Wenn ja, dann läuft bis hierhin alles nach Plan.
HTTP-Anfragen auf HTTPS weiterleiten
Damit auch Nutzer, die sich beispielsweise einen alten HTTP-Link als Lesezeichen gespeichert haben, zur neuen, sicheren Website weitergeleitet werden, muss die .htaccess-Datei angepasst werden.
Die .htaccess befindet sich in der Regel im Root-Verzeichnis der WordPress-Installation und ist über den FTP-Zugang abrufbar.
Füge nun folgenden Code ganz oben in die ersten Zeilen der .htaccess ein.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{SERVER_NAME}/$1 [R,L]
</IfModule>Wenn dein Hosting mit nginx läuft, dann kannst du mal versuchen folgenden Code in die nginx.conf einzufügen:
if ($scheme != "https") {
rewrite ^ https://$host$uri permanent;
}Code-Quelle: serverfault.com, Funktionalität nicht durch mich überprüft.
Fehlerquellen für Mixed Content Warnung
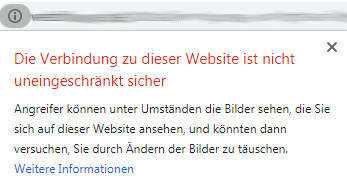
Wenn das Schloss in der Adresszeile des Browser von einem Warndreieck verdeckt wird und ein Klick darauf den Hinweis „Teile dieser Website sind nicht sicher“ oder ähnliches anzeigt, dann werden noch nicht alle Teile der Website via HTTPS geladen.
Mögliche Ursachen
- Cache nicht geleert
- Hintergrundfotos oder Schriften sind in CSS-Dateien mit einem HTTP-Link hinterlegt
- Externe Widgets, beispielsweise Social Media Funktionen oder Blogverzeichnis-Banner, werden via HTTP eingebunden
- Tracking-Tools werden via HTTP angefragt
Herausfinden, woher der Fehler kommt
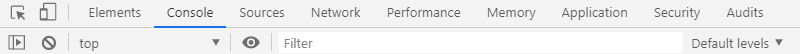
Gehe dazu auf deine Website – beispielsweise auf die Startseite – und öffne das Kontextmenü mit einem Rechtsklick. Wähle dort Element untersuchen und prüfe, ob noch eine alte HTTP-Verbindung zu sehen ist.
Drücke dazu auf den Reiter Console und schaue, welche Inhalte via HTTP geladen werden.
Es liegt nun an dir herauszufinden, an welchen Code-Stellen du deine Seite bearbeiten musst, damit die Fehlermeldungen verschwinden.

URL bei Google Analytics und Co. aktualisieren
Häufig ist die eigene Website mit zahlreichen externen Diensten verknüpft.
Auch in den Einstellungen dieser Dienste sollte die URL aktualisiert werden, damit weiterhin alles wie gewohnt funktioniert.
Da dieser Punkt abhängig davon ist, welche Dienste mit der eigenen Seite verknüpft sind, liste ich hier nur die Dienste auf, die entsprechend häufig genutzt werden.
- Google Analytics: Stelle die Standard-URL in den Property-Einstellungen auf HTTPS um
- Google Search Console: Lege eine neue Property mit der HTTPS-Adresse an und reiche die Sitemap neu ein. (Gleiches gilt für die Bing Webmaster-Tools, sofern du die nutzt.)
- Google Search Console und Analytics neu verbinden, falls die Dienste vorher miteinander gekoppelt waren.
- Ziel-Adresse in Google Ads und anderen Werbenetzwerken aktualisieren
Außerdem bietet es sich an die URL bei allen Social Media Plattformen zu aktualisieren, die irgendwie mit der Website verknüpft sind oder auf diese verlinken.
Social Media Share Counter wiederherstellen
Zu guter Letzt noch ein Linktipp zum Thema Social Media Shares.
Ich habe mehrfach gelesen, dass der Facebook Share Counter nach der SSL-Umstellung zurückgesetzt wird.
Deshalb verlinke ich an dieser Stelle noch ein Tutorial von Sonia zum Thema Facebook Shares wiederherstellen. Vielleicht hilft dir ihr Artikel weiter.
Diesen Artikel in sozialen Netzwerken teilen: