WordPress 5.4 hat ein neues Feature eingeführt. Die Block Variations.
Auch ich habe eine Weile gebraucht, bis ich den Unterscheid zu den Block Styles verstanden habe und erste Ideen zur Anwendung einer Variation im Kopf hatte.
In diesem Artikel teile ich meine Gedanken zum Thema und erstelle mit dir eine Variation des Spaltenblocks.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
Was ist eine Block Variation?
Block Variations gehen noch ein Stückchen weiter als die Block Styles.
Block Styles sind nur in der Sidebar unter den Block-Einstellungen auswählbar und fügen – auf technischer Ebene – lediglich eine CSS-Klasse zu einem Block hinzu.
Eine Block Variation verhält sich schon mehr wie ein eigener Block. Denn eine Block Variation kann über den Inserter in den Inhaltsbereich des Editors eingefügt werden.
Auf technischer Ebene ist eine Block Variation jedoch kein eigenständiger Block. Vielmehr ist eine Variation ein Block, dessen Attribute voreingestellt sind, sodass der Redakteur schneller Content erstellen kann.
Beispiel für eine Block Variation
Auf einer Website werden Produktfeatures regelmäßig in einem 3-Spalten-Layout vorgestellt. Die drei Spalten bestehen immer aus je einem Foto, einer Überschrift und einem Textabschnitt.
Mit einer Variation des Spalten Blocks kannst du genau diesen Aufbau als Vorlage abspeichern und Platzhalter-Inhalten füllen.
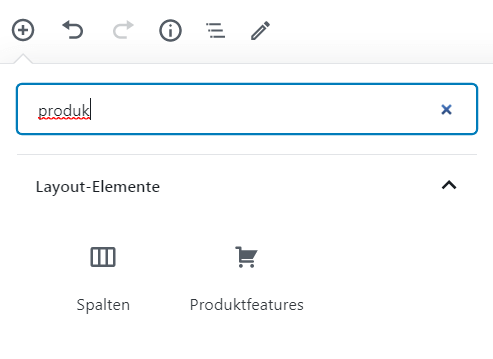
Redakteure können dann genau diese Vorlage über den Inserter und den Standard-Block selbst in den Content-Bereich einfügen und super schnell und einfach Produktfeatures in deine Seite einfügen.


Block Variation erstellen
Was du brauchst
- Einen Editor zum Erstellen der JS-Datei, die die Block-Variation definiert
- Ein Funktionalitäts-Plugin, das die JS-Datei in den Gutenberg-Editor reinzieht
Ich gehe an dieser Stelle davon aus, dass du bereits ein Fuktionalitäts-Plugin hast, mit dem du arbeiten kannst, und konzentriere mich in diesem Artikel auf die Erstellung der JS-Datei.
Ziel dieses Artikels
- Erstellen einer Variation des Spaltenblocks
- Beim Einfügen der Variation in den Content sollen automatisch drei Spalten angezeigt werden
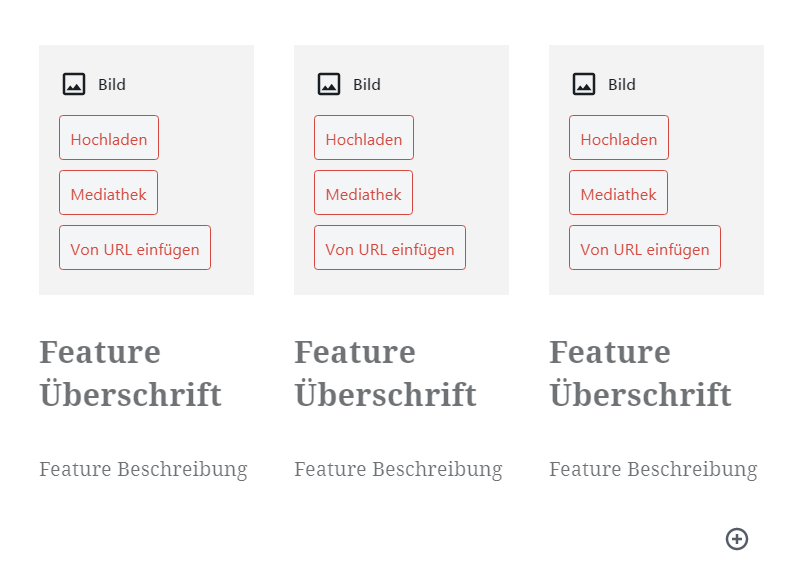
- Jede drei Spalten ist mit jeweils einem Bild-Block, einer Überschrift und einem Textabsatz als Platzhalter-Content ausgestattet

Der Code
Lass uns direkt loslegen und eine Variation für den Spaltenblock anlegen.
wp.domReady( function() {
wp.blocks.registerBlockVariation(
'core/columns', {
// ein paar Attribute
}
);
});Code-Erklärung:
registerBlockVariation()bietet Platz für den Slug des Blocks und die dazugehörigen Attribute, die du abwandeln willst. Mitcore/columnist jetzt erst einmal der Spaltenblock ausgewählt.
Tipp
Falls du eine Variation für einen anderen Block erstellen willst: Liste der Core-Blöcke (engl)
Als nächstes fügst du die wichtigsten Attribute hinzu, damit der Block im Inserter auswählbar wird und die Grundfunktionalität gegeben ist.
wp.domReady( function() {
wp.blocks.registerBlockVariation(
'core/columns', {
name: 'product-features',
title: 'Produktfeatures',
icon: 'cart',
innerBlocks: [
['core/column'],
['core/column'],
['core/column'],
],
}
);
});Core-Erklärung:
name: der Slug für deine Block Variation. Sollte einzigartig sein, wird dem User nicht angezeigt.title: der Name, den der User im Inserter angezeigt wirdicon(optional): Das Icon, das im Inserter angezeigt wird. Du kannst ein String mit Inline SVG-Code nutzen oder, wie im Beispiel zu sehen, eines der WordPress Dashicons (engl) nutzeninnerBlocks(optional): Füge deinem Block Kind-Elemente hinzu. Eignet sich beispielsweise für den Spalten- oder Gruppenblock.
Tipp
Mehr Infos und eine kleine Liste mit weiteren Attributen: block variations API (engl)
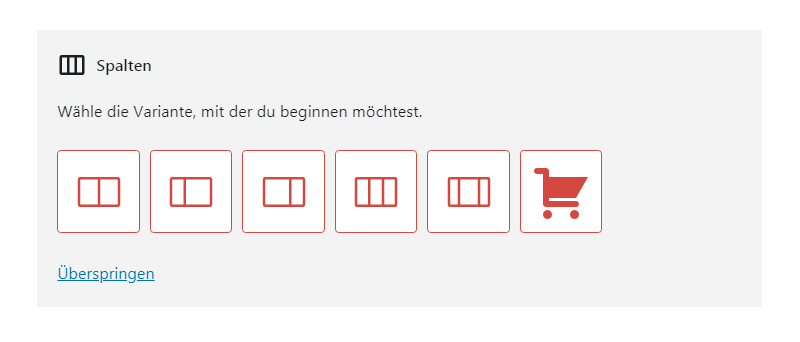
Zum aktuellen Stand ist die Variation „Produktfeatures“ bereits über den Inserter auswählbar. Eingefügt wird ein Spaltenblock mit 3 leeren Spalten.
Die nächste Aufgabe ist es nun die Spalten mit Platzhaltern zu bestücken. Gebraucht werden jeweils ein Bild-Block, eine Überschrift und ein Textabsatz.
Dazu kannst du das innerBlocks-Attribut wie folgt erweitern:
innerBlocks: [
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
],Der Code sollte selbsterklärend sein. Jeder Spalte wird ein ein Bild-Block, eine h3 Überschrift und ein Textabschnitt hinzugefügt.
In die geschweiften Klammern hinter core/column könntest du jeder Spalte noch einzelne Attribute mitgeben. Beispielsweise CSS-Klassen. Am Ende sieht der vollständige Code wie folgt aus:
wp.domReady( function() {
wp.blocks.registerBlockVariation(
'core/columns', {
name: 'product-features',
title: 'Produktfeatures',
icon: 'cart',
innerBlocks: [
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
['core/column', {}, [
['core/image'],
['core/heading', { level: 3, placeholder: 'Feature Überschrift'} ],
['core/paragraph', { placeholder: 'Feature Beschreibung'} ],
]],
],
}
);
});Tipp
Der gezeigte Code ist funktionsfähig. Best Practise wäre es natürlich die für den Redakteur sichtbaren Inhalte, wie beispielsweise Titel und Platzhalter, übersetzungsfähig zu machen.
Da das Arbeiten mit der WordPress-Kommandozeile den Umfang dieser Anleitung sprengen würde, lasse ich diesen Part im Tutorial weg.
Abschließend noch ein Beispielsnippet, mit dem du deine JS-Datei per Plugin zum Editor hinzufügen kannst.
function wf_block_editor_assets() {
wp_register_script(
'wf-block-variations',
plugins_url('block-variations.js', __FILE__ ),
array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ),
filemtime( plugin_dir_path( __FILE__ ) . 'block-variations.js' )
);
wp_enqueue_script('wf-block-variations');
}
add_action( 'enqueue_block_editor_assets', 'wf_block_editor_assets' );Tipp
Passe ggf. die Pfade zu deiner JS-Datei an, damit das file auch wirklich geladen wird.
Diesen Artikel in sozialen Netzwerken teilen: