So gut wie jeder Online Blog verwendet sie.
Diese Seitenleiste mit den neuesten Kommentaren und relevanten Beiträgen. Ab und zu sind sogar eine Autorenbox und die Social Media Kanäle eingefügt.
Bei WordPress nennt sich die Seitenleiste „Widget-Area“ und die Inhaltsblöcke darin sind die „Widgets„. In diesem Artikel schauen wir uns an, wie das Ganze funktioniert.

Robert Rosanke
Webentwickler
Inhaltsverzeichnis
Diesen Artikel in sozialen Netzwerken teilen:
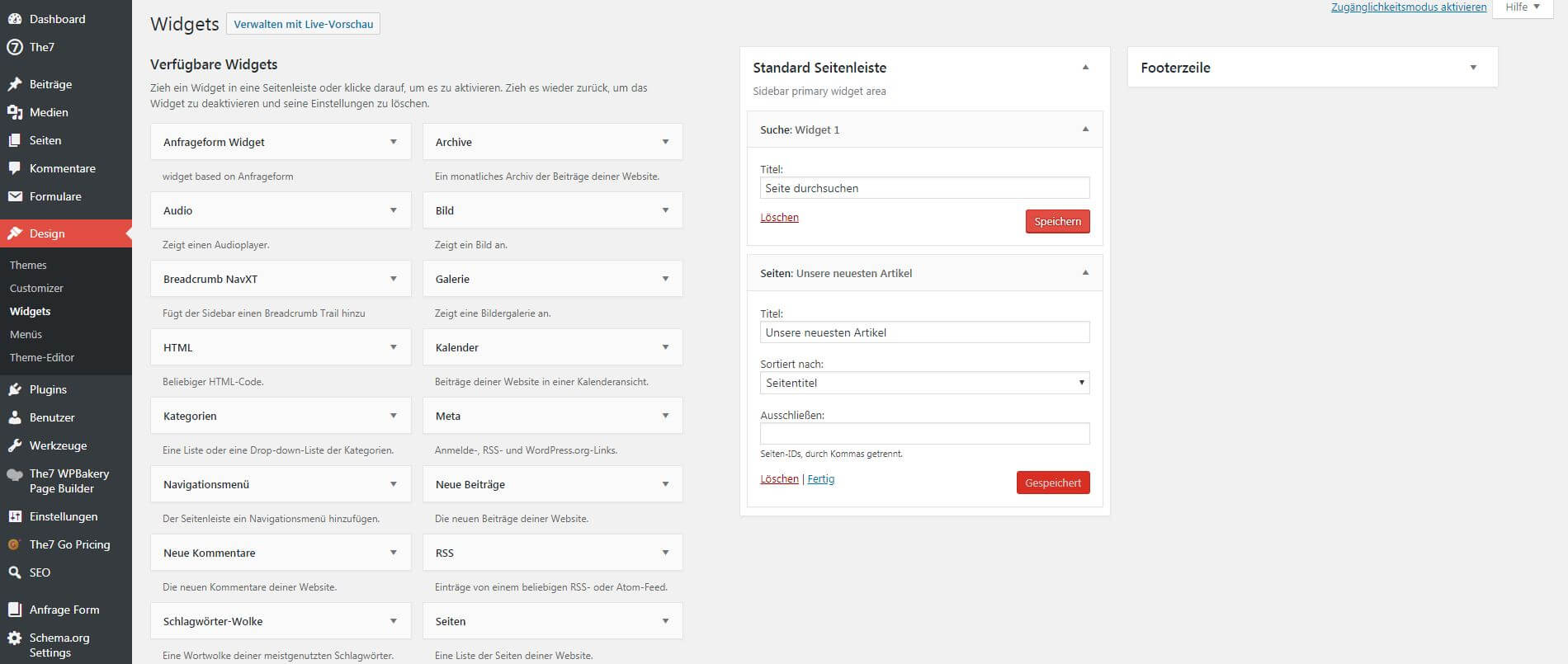
Widget-Inhalte festlegen
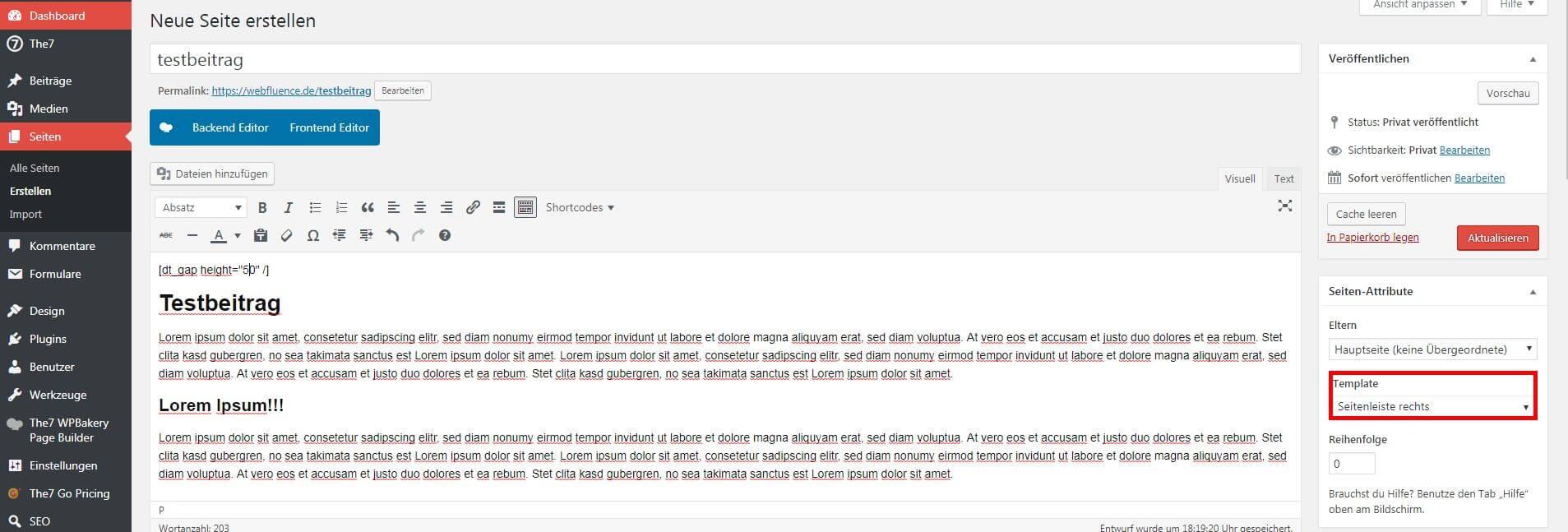
Nun erstellen wir Beispielhaft eine kleine Sidebar.



Tipp
WordPress liefert eine Vielzahl an Widgets, sodass die meisten alltäglichen Anwendungsfälle abgedeckt sind. Für besondere Anforderungen lassen sich außerdem individuelle Widgets programmieren.
Mehr Individualität gewünscht?
Plugin-Empfehlung: Wer gerne verschiedene Sidebar-Inhalte für die jeweiligen Beiträge anzeigen will, kann das Plugin WooSidebars verwenden. Hiermit lassen sich eigene Widget-Inhalte für spezielle Seiten oder Custom Post Types der Website hinzufügen.
Tipp
Wer sich ein wenig HTML & CSS auskennt und mit dem WordPress Codex vertraut ist, kann bei Bedarf eigene Widget-Bereiche und Widgets mit der Widgets API erstellen.
Diesen Artikel in sozialen Netzwerken teilen: